在過往還沒有 clip-path 時,我們會使用 border 來製作三角形元素。但自從有了 clip-path 可以製作各種形狀的 CSS 3 樣式語法後,我們可以用它來製作三角形。
我們先來看一個正三角形的範例,HTML 與 CSS 如下會繪出一個每一邊長為 100、顏色為黑色的正三角形:
<div id="triangle"></div>
#triangle {
background-color: #000;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
width: 100px;
height: 100px;
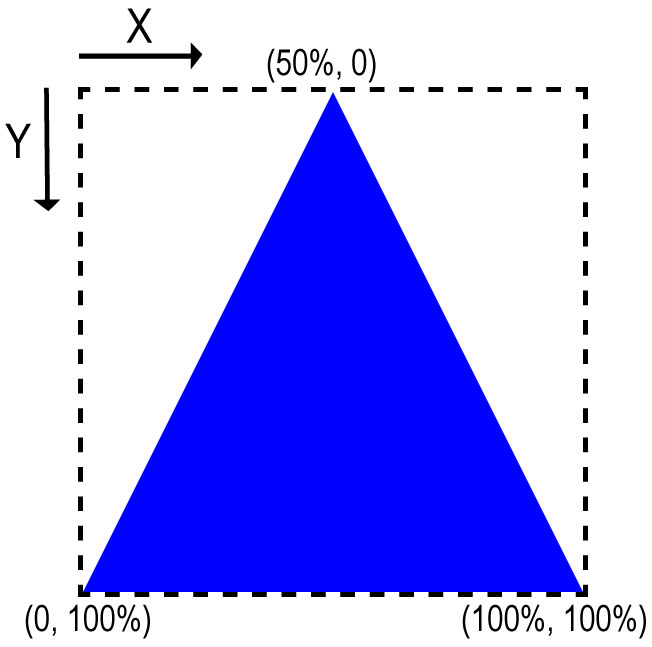
}讓我們來拆解 clip-path 的概念,你可以看到當中會有三個座標:
- 50%, 0
- 100% 100%
- 0 100%
如果我們畫成圖可以變成以下概念
那麼如果我們想要做下面像是 Ranking AI SEO 這個元素該如何做呢?
以下是範例 HTML 與 SCSS
<div class="title">Ranking AI SEO</div>
.title {
background-color: #F4B724;
position: relative;
&::before, &::after {
width: var(--triangle-width);
height: 100%;
background-color: #f4b725;
position: absolute;
top: 0;
content: "";
}
&::before {
left: calc(-1 * var(--triangle-width));
clip-path: polygon(var(--triangle-width) 0, 0 50%, var(--triangle-width) 100%);
}
&::after {
right: calc(-1 * var(--triangle-width));
clip-path: polygon(0 0, var(--triangle-width) 50%, 0 100%);
}
}