Prism.js 是一個輕量的程式碼區塊上色工具 (Syntax Highlighting),使用方法相當簡單,接下來我們會一步步的帶你將它引入到你的專案內。
1. 到 prismjs.com 下載 JS 和 CSS
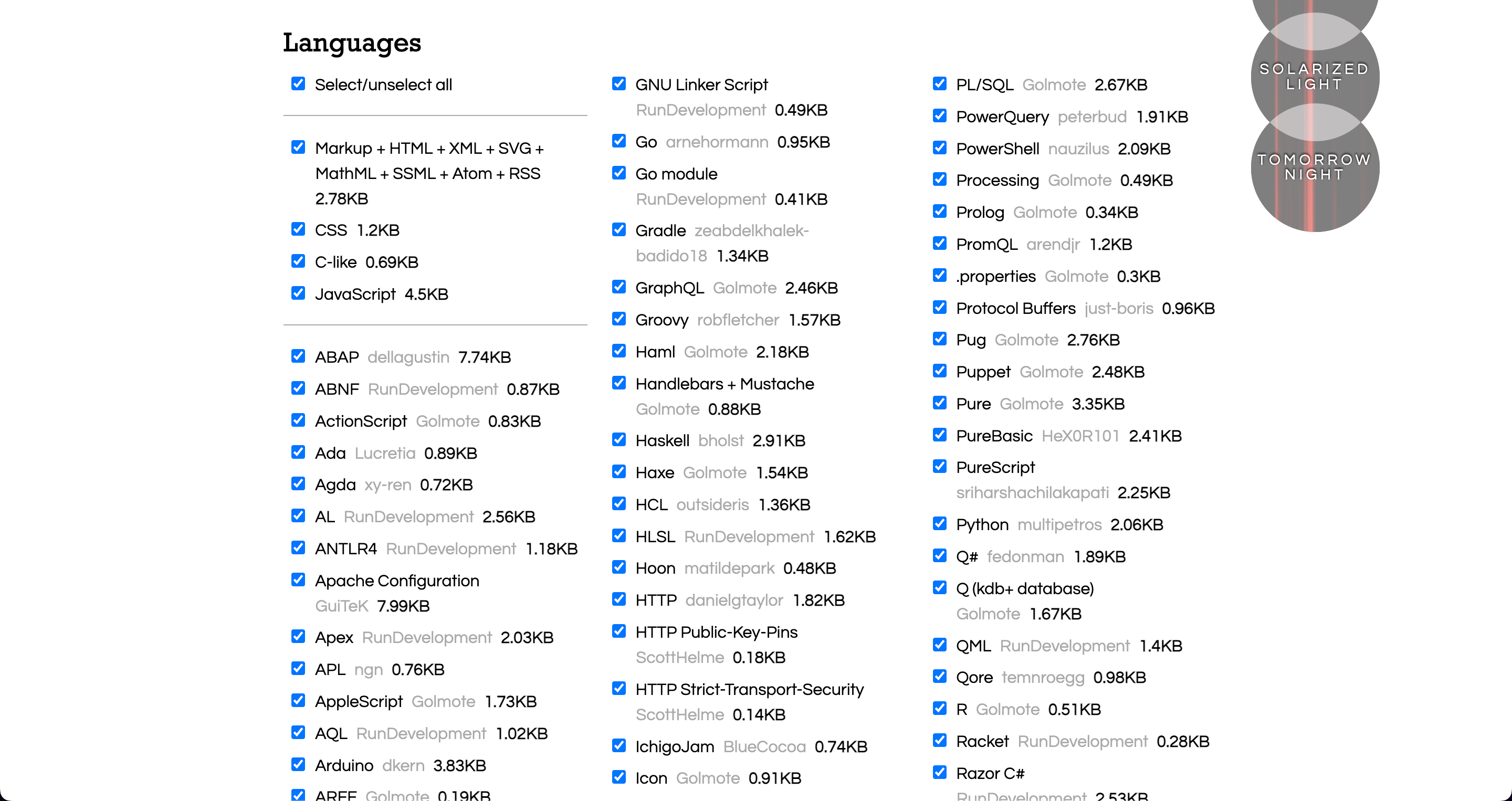
第一步你要先到 prismjs.com 的下載頁面下載 JS 和 CSS 檔案,這個頁面可以讓你客製化勾選樣式主題、想要支援哪一些程式語言以及你想要的額外外掛。
我這邊避免麻煩會直接選擇所有語言,至於外掛的部分則看你的需求勾選。
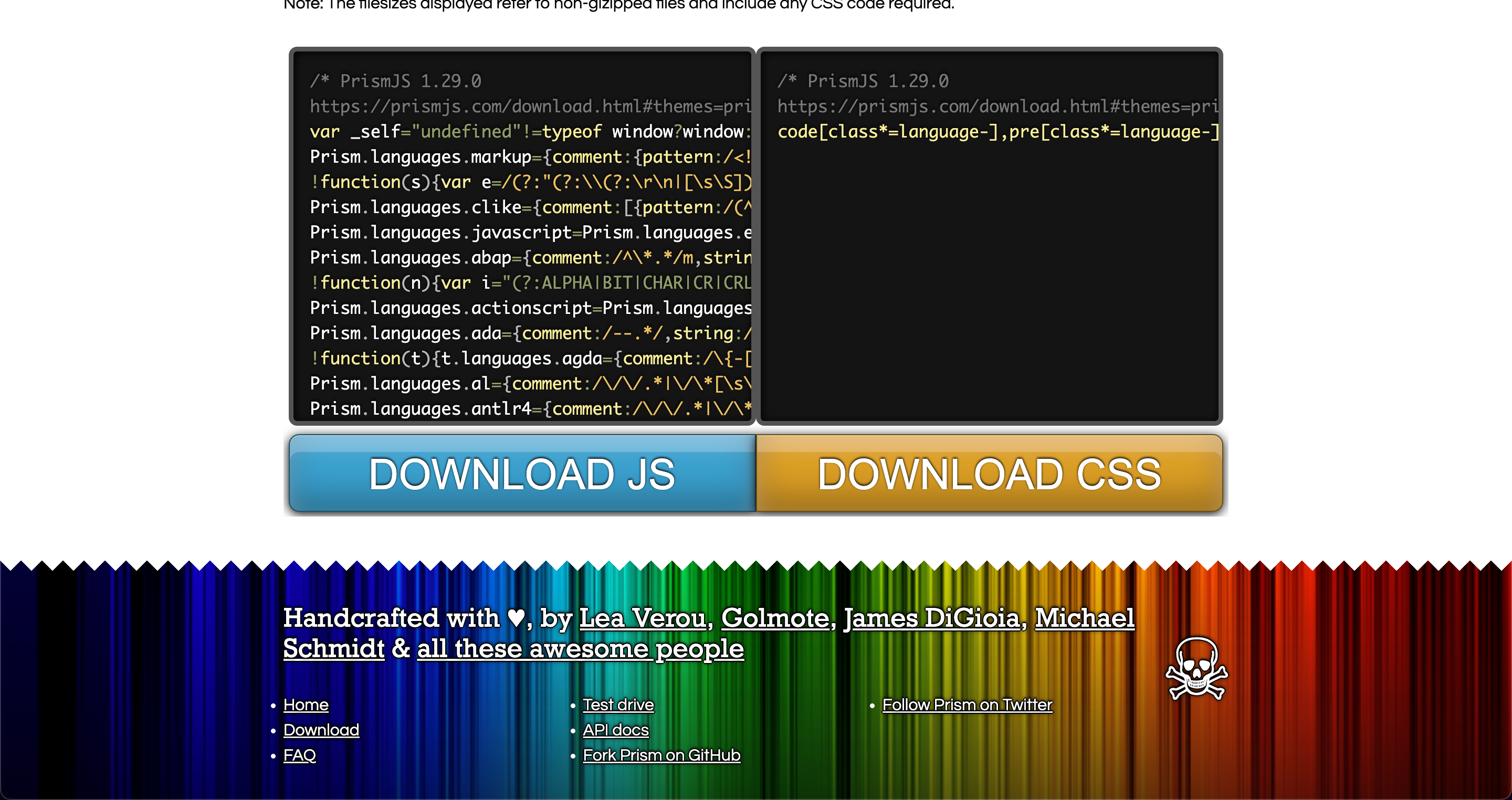
勾選完成後可以在最下方點選 Download JS 和 Download CSS 得到 prism.js 和 prism.css 檔案
2. 將 prism.js 和 prism.css 引入到你的專案內
因為每一種專案開發方式都不一樣,不過 JS 和 CSS 引入的方法不外乎就是使用 HTML script 和 link 標籤。當你把檔案放到你的專案內後,你可以類似像這樣引入他們
<script src="prism.js"/>
<link rel="prism.css" />3. 接下來只要在程式碼中使用
<pre><code class="language-json">{
"datatable_code": "TWN/APRCD",
"table_code": "TWN/APRCD",
"format": "json",
"opts": {
"columns": [
"coid",
"mdate",
"open_d",
"high_d",
"low_d",
"close_d",
"volume",
"amount",
"adjustment_factor"
]
},
"filters": {
"mdate": {
"$gte": "2019-01-01",
"$lte": "2019-01-31"
},
"coid": {
"$in": [
"Y9999"
]
}
}
}</code></pre>