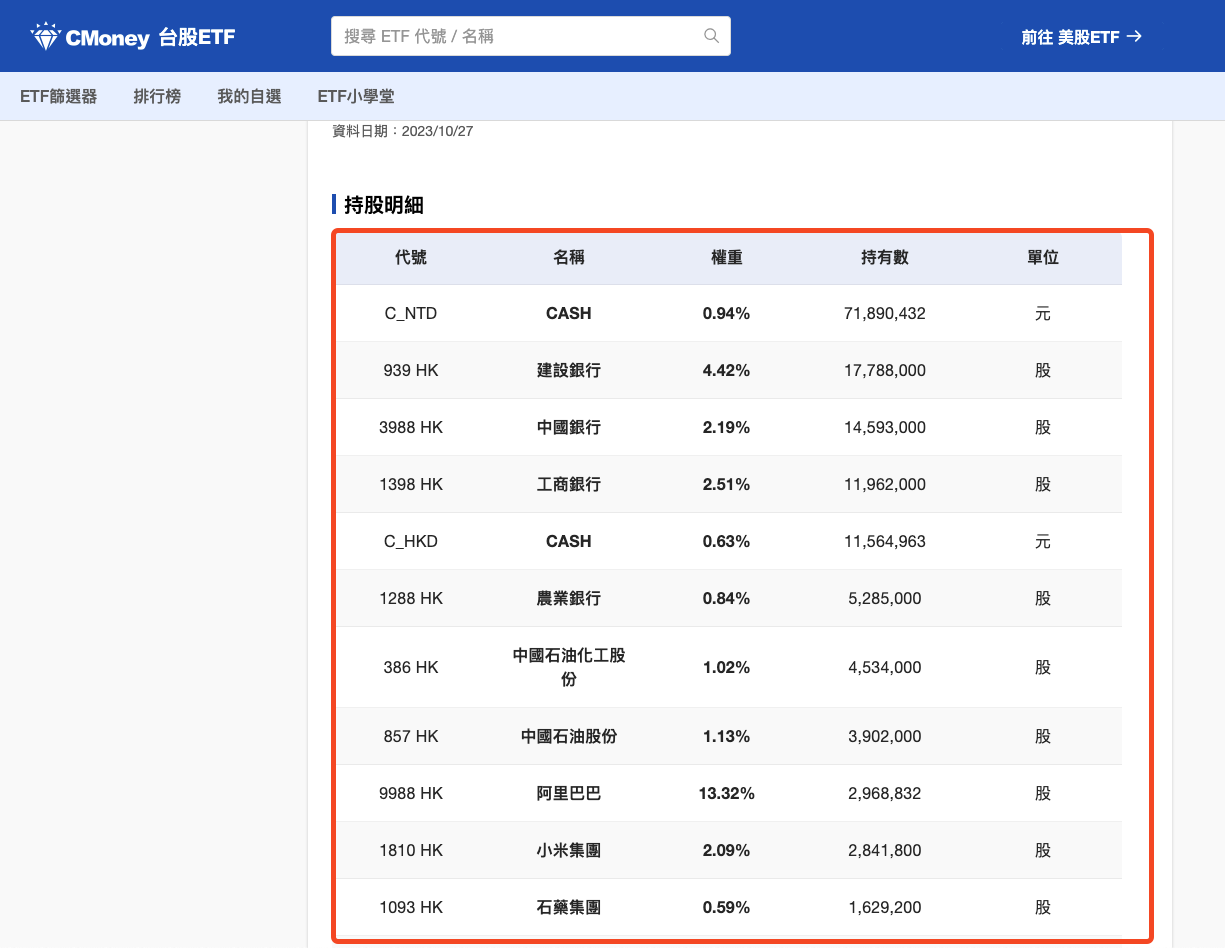
假設你在這個網站 https://www.cmoney.tw/etf/tw/00752/fundholding 看到了一個表格,你發現他沒有依據「權重」進行排序,此時你可以透過前端的 JavaScript 來排序它。
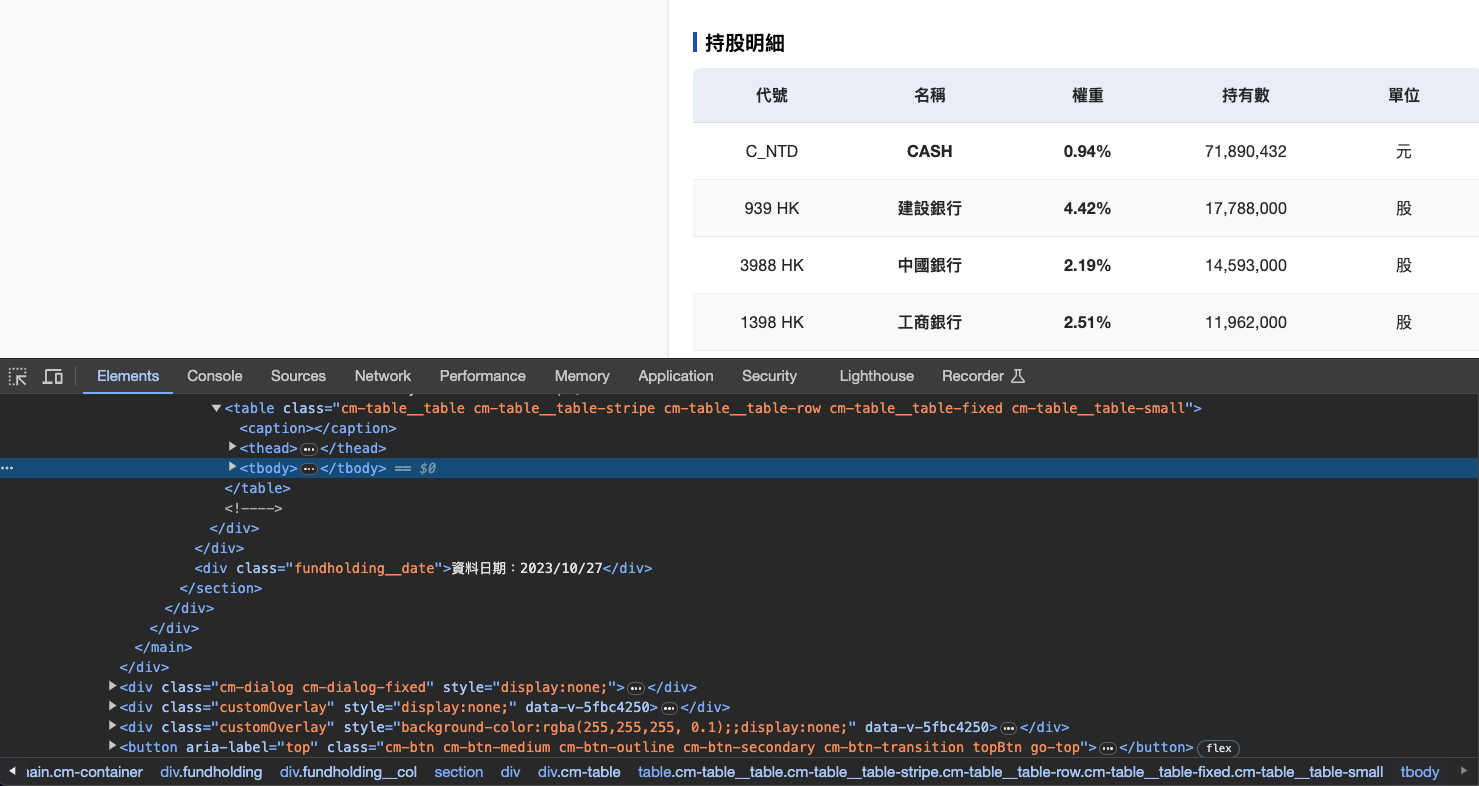
1. 檢查元素找到表格 CSS 選擇器
以我這個例子來說,選擇器為 '.cm-table__table tbody'
2. 撰寫排序用的程式碼
我會想用第三列的「權重」進行排序,以下是範例程式碼:
const table = document.querySelector('.cm-table__table tbody');
const rows = table.querySelectorAll('tr');
// Convert rows to array and sort by third td
// (which contains the 權重 value)
const sortedRows = [...rows].sort((a, b) => {
const aWeight = a.querySelector('td:nth-child(3)').innerText;
const bWeight = b.querySelector('td:nth-child(3)').innerText;
return parseFloat(bWeight) - parseFloat(aWeight);
});
// Remove existing rows
while(table.firstChild) {
table.removeChild(table.firstChild);
}
// Add sorted rows
sortedRows.forEach(row => {
table.appendChild(row);
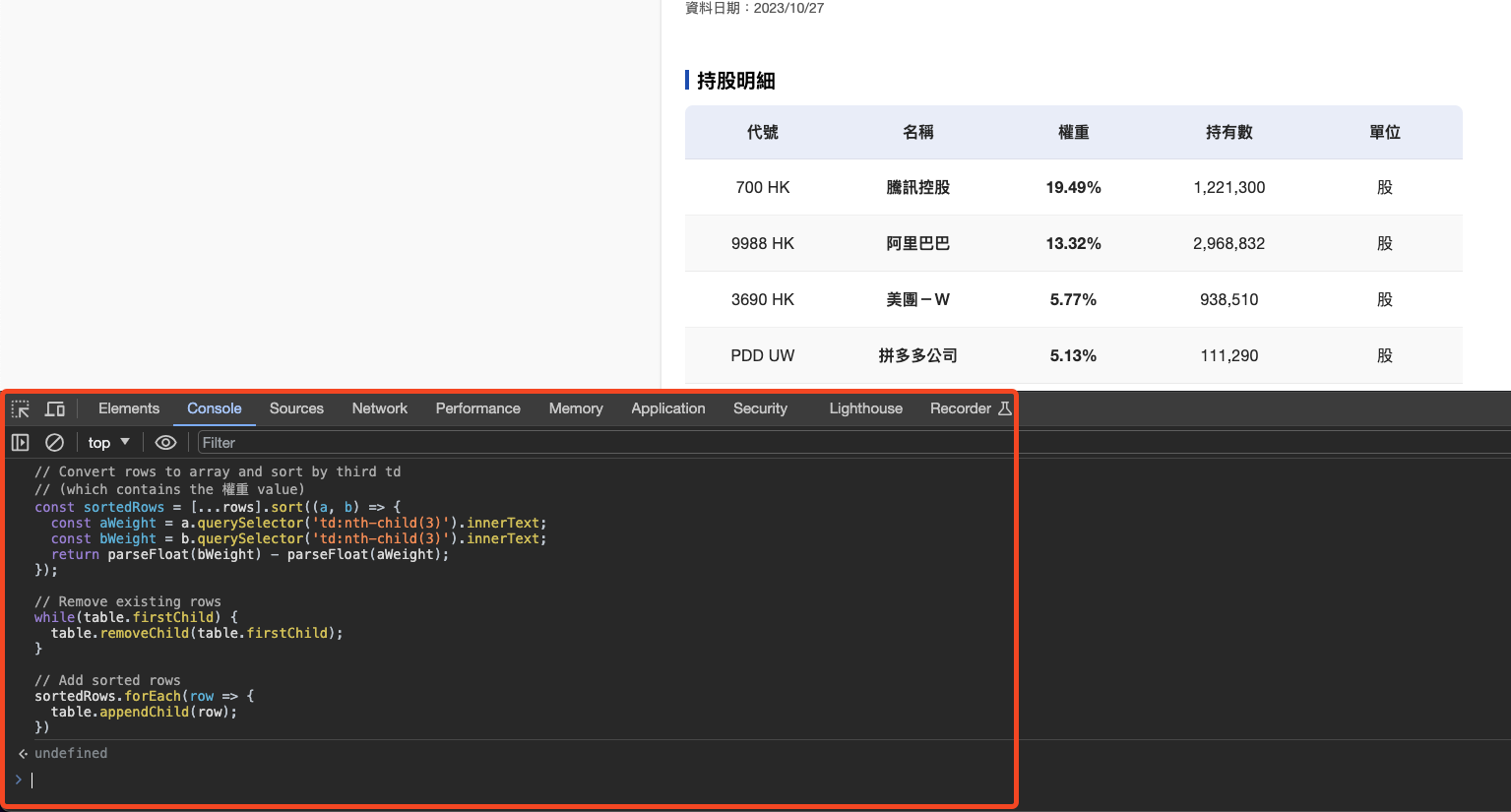
})3. 將程式碼貼入到 Console 執行
貼入到 Console 執行程式碼後,你會發現表格已經依照權重由大至小排序了!