相信對於行銷人員來說都是希望訪客可以閱讀完自己精心設計的文章或是頁面,這時追蹤訪客在頁面上的閱讀捲動深度就變得相當重要。通常我們會追蹤 25%、50%、75%、100% 捲動深度來判斷訪客對於該頁面或文章感興趣的程度或是判斷一個頁面或文章的好壞。
如果整體捲動深度越大,我們可以認定這個頁面內容表現優良;如果對於單一訪客來說捲動深度越大,我們會可以認為該訪客對於該頁面更有興趣,此時我們可以根據這個特徵來對訪客進行近一步的再行銷。在 Google Analytics 中可以將發生特定事件特徵的訪客與 Google Ads 進行整合來達到再行銷的策略。
在 GTM 設定捲動深度觸發條件
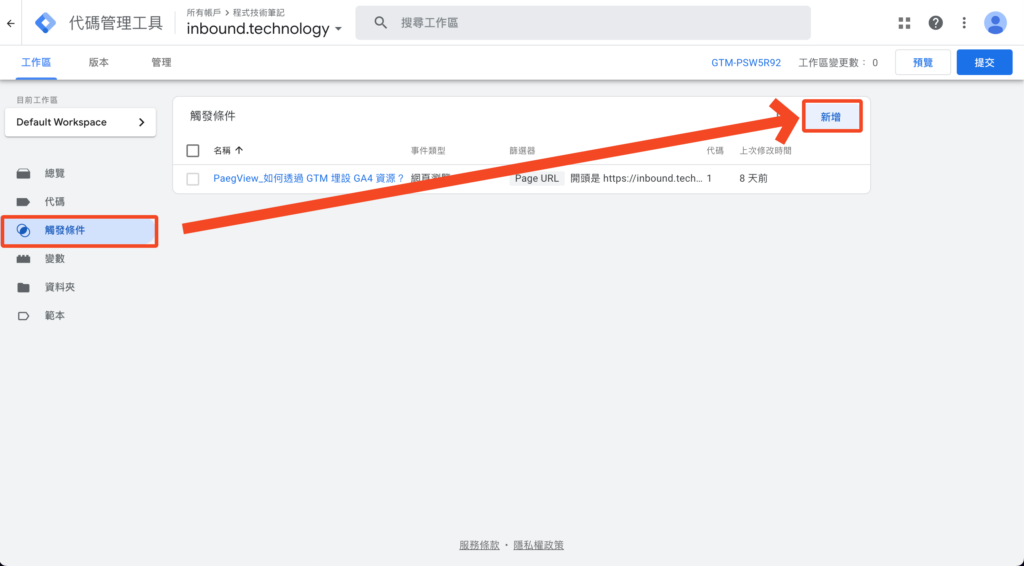
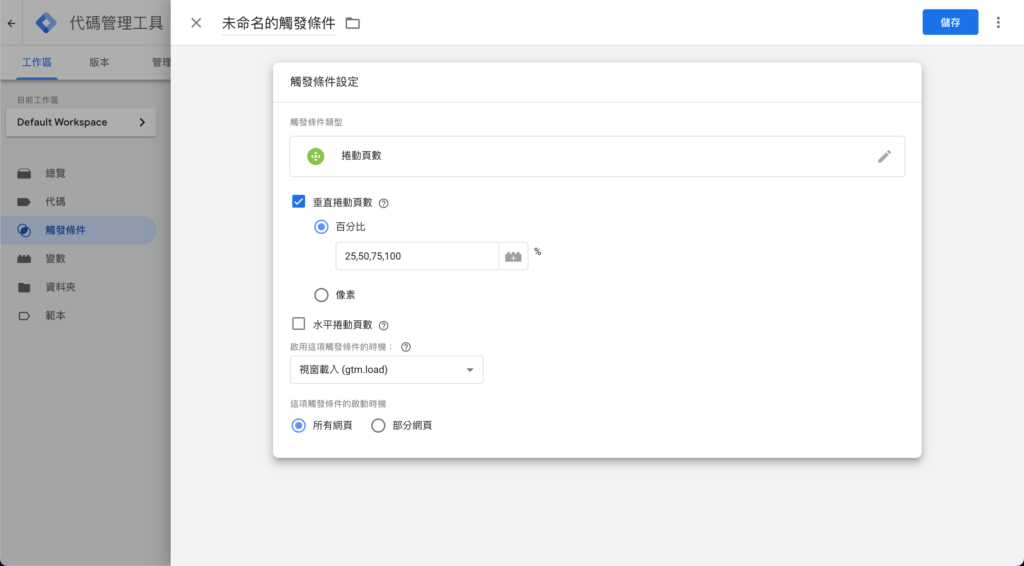
第一步我們會需要先到「觸發條件 (Trigger)」中新增一個「捲動頁數 (Scroll Depth)」的觸發器,你可以在內建的觸發條件項目中找到它。加入後你可以選擇「垂直卷動頁數 (Vertical Scroll)」並且輸入想要追蹤的百分比,以這邊的例子我們輸入 25, 50, 75, 100。


預覽捲動事件,驗證觸發器是否生效
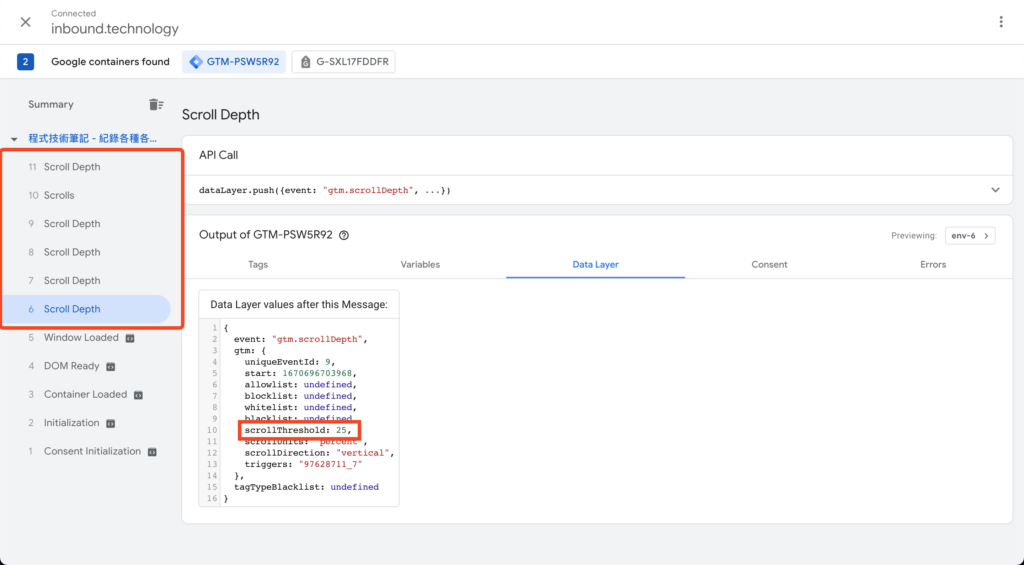
新增完成後,可以點選工作區右上角的 GTM 預覽功能觀察是否有正確的觸發 Scroll Depth, Scrolls 等事件,可以點選「Data Layer」頁籤觀察該事件所傳出的參數。這邊是一個 25% 捲動的例子

啟用捲動相關的資料層變數
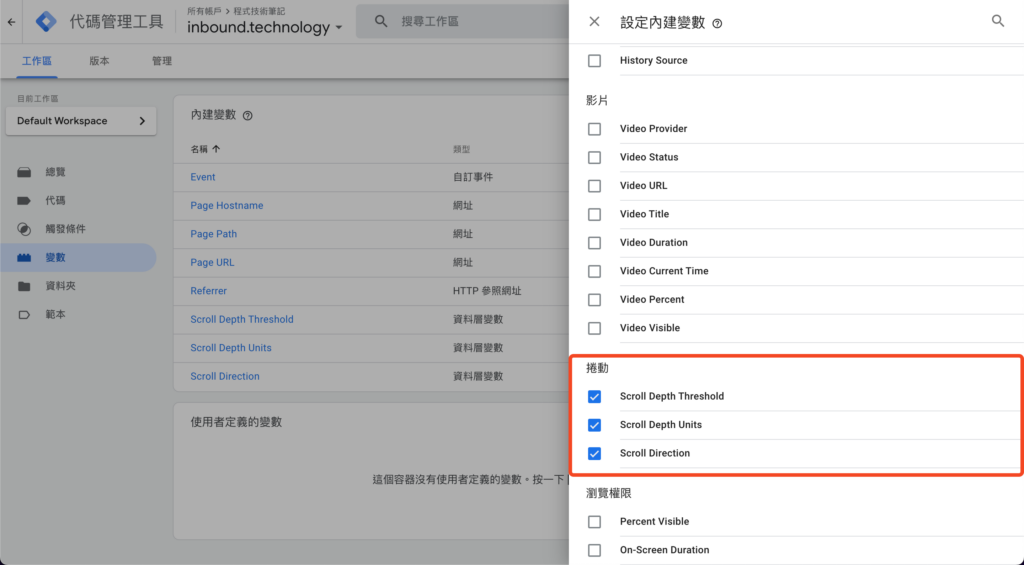
為了將資料層的變數傳送至 Google Analytics 或是其他第三方的工具中,我們需要設定 GTM 中的內建變數。在工作區的左側選擇「變數」後點選「設定」並找到捲動中的「Scroll Depth Threshold」、「Scroll Depth Units」、「Scroll Direction」三個變數打勾,如此一來我們就能在 GTM 代碼中使用它們。

將捲動深度事件傳送至通用 GA
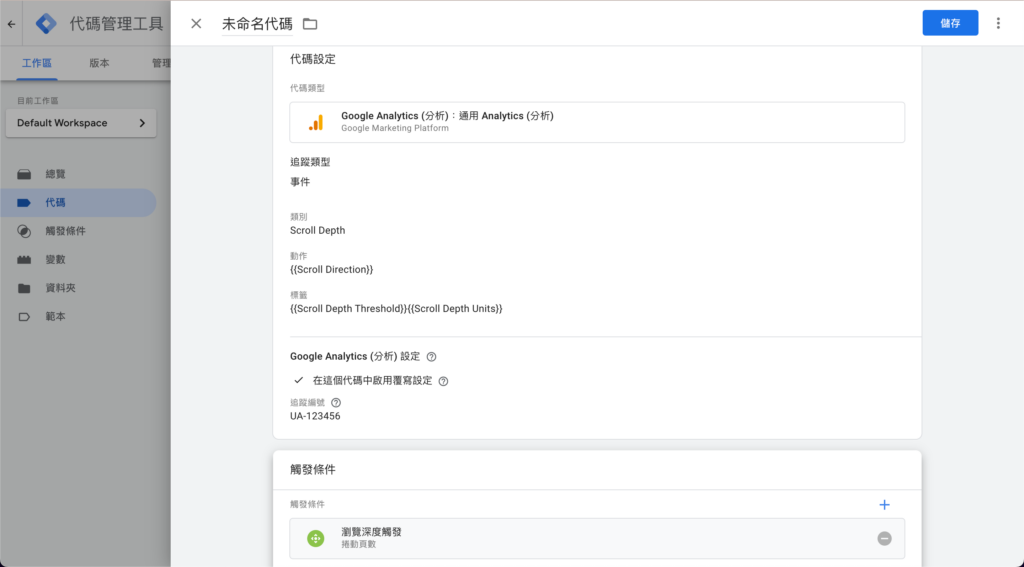
為了將捲動深度的事件傳送至通用 GA,我們會需要新增一個代碼。代碼類型選擇「Google Analytics (分析):通用 Analytics (分析)」,當中的追蹤類型選擇「事件」,類別依據你個人行銷需求做設定即可。因此我們有完成捲動內建變數的開啟,在「動作」與「標籤」兩個欄位中我們可以使用內建變數,GTM 會自動將蒐集到的數字帶入變數中,這樣一來我們就能夠使用這個設定追蹤「垂直卷動 25, 50, 75, 100%」四種不同組合事件。

使用自訂事件名稱將捲動深度事件傳送至 GA4
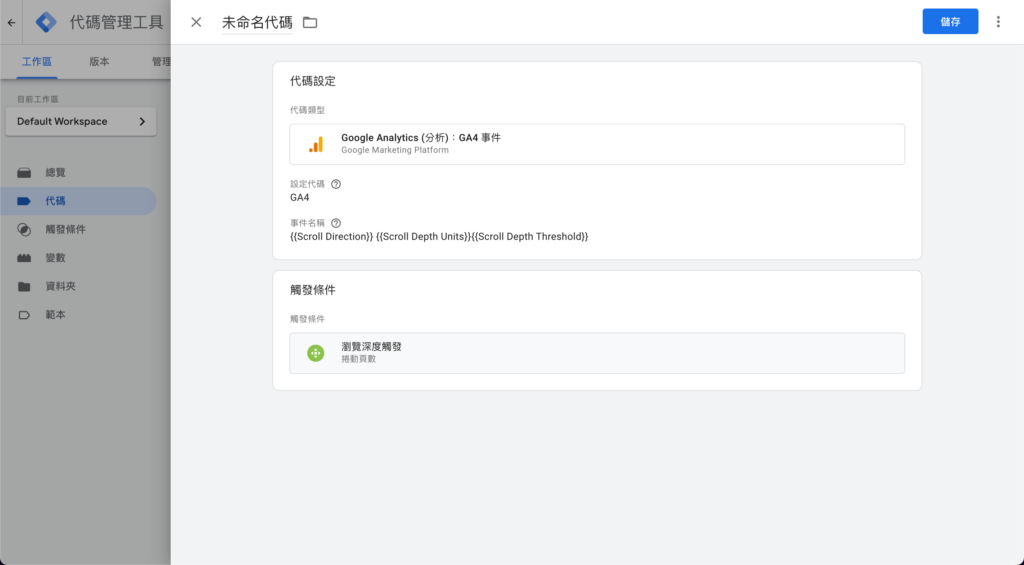
在 GA4 中你可以開啟 GA4 的加強型評估功能,該功能已內建追蹤捲動事件並且可以自動追蹤捲動至 90% 深度的事件,但如果你想要追蹤其他深度則需要自行使用 GTM 做追蹤。會預設為 90% 的原因是大多數網站都有底部共同的導覽列,因此閱讀 90% 可以判斷就是已將頁面閱讀完成。因為 GA4 僅有事件名稱,不像通用 GA 有多個欄位可以設定,所以我們這邊設定事件名稱為「{{Scroll Direction}} {{Scroll Depth Units}}{{Scroll Depth Threshold}}」這個變數組合。

使用 scroll 事件與自訂維度將捲動深度事件參數傳送至 GA4
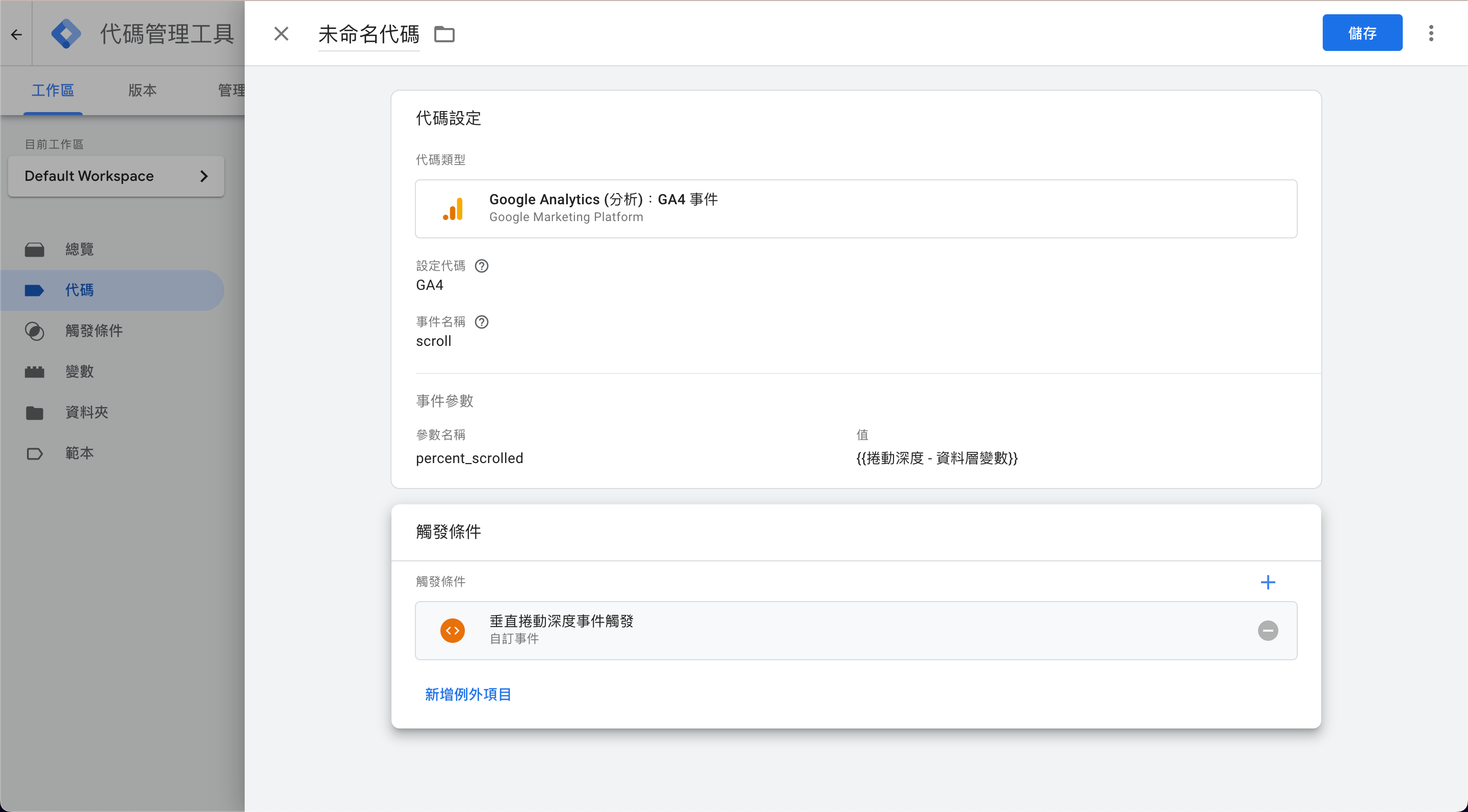
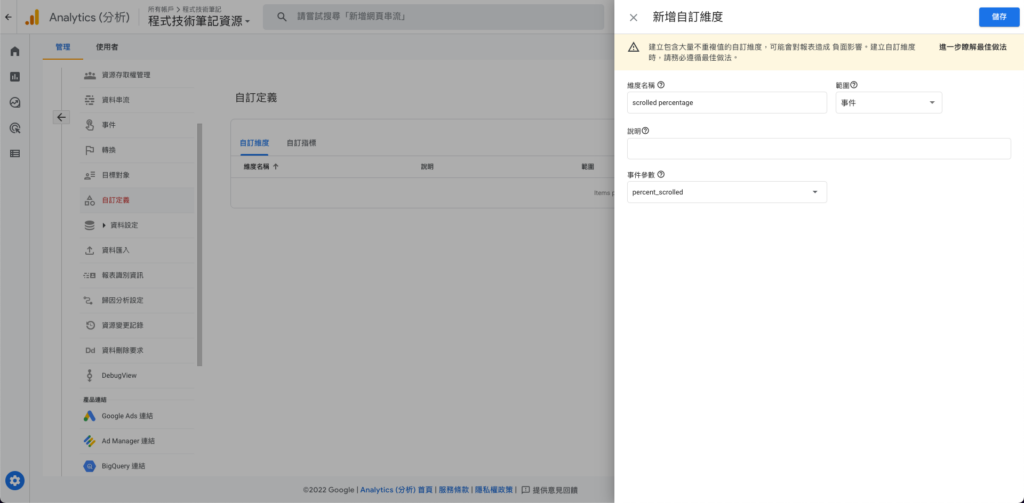
雖然使用新的事件名稱是最容易的實作方式,但 GA4 的加強型評估本身就有 scroll 事件,因此你可以新增自訂的事件參數將捲動百分比傳送至 GA4。你會需要在 GA4 開啟加強型評估以外,也得同時設定自訂維度 (Custom Dimension) 並選擇事件參數 (Event Parameter) percent_scrolled。

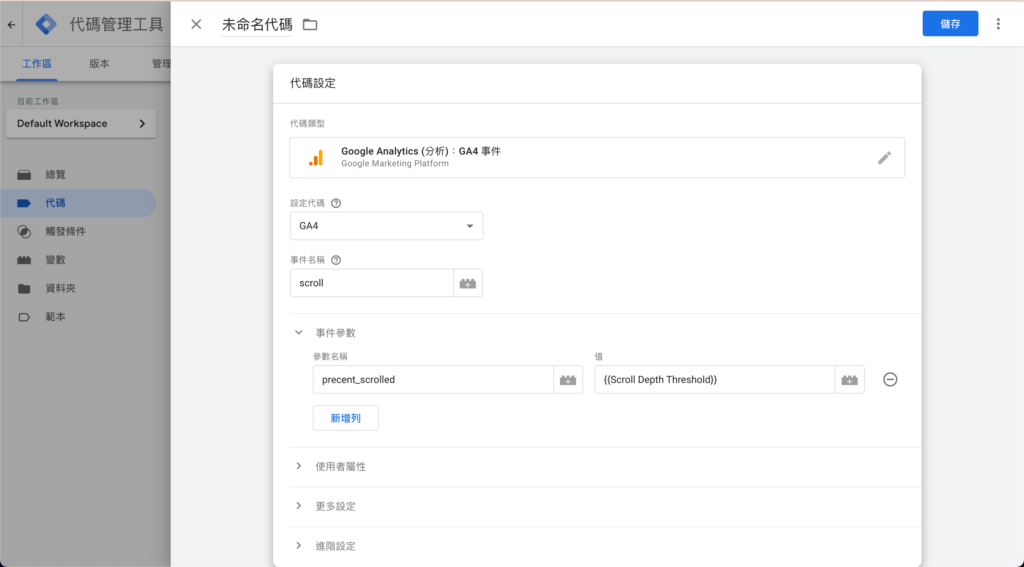
最後回到 GTM,你只要在事件參數中加入「percent_scrolled」並將值帶入變數「{{Scroll Depth Threshold}}」即可。

如果你還不知道 GA4 與 通用 GA 有哪些差異可以參考這篇文章:Google Analytics (GA) 和 GA4 ? GA 和 GA4 有什麼差異?數位行銷人員一定要了解