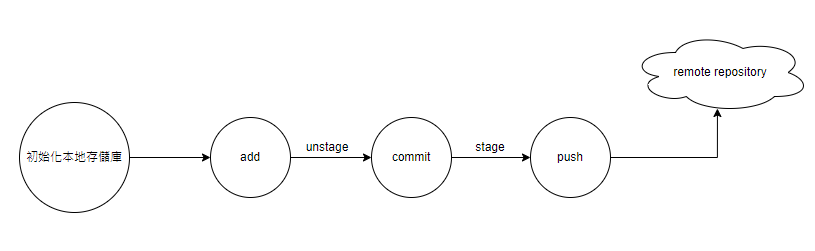
當我們在 Github 或是 Gitlab 這樣的程式碼託管平台上看到別人寫好的 Nuxt 專案時,我們該如何取得程式碼並且在自己的電腦上執行呢?
第一步:使用 git clone 複製一份程式碼到本地端
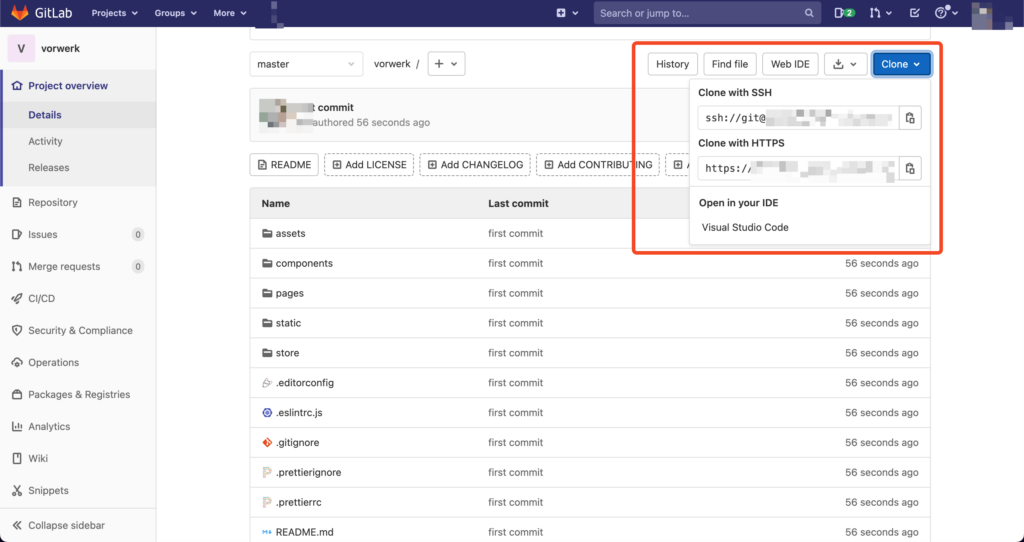
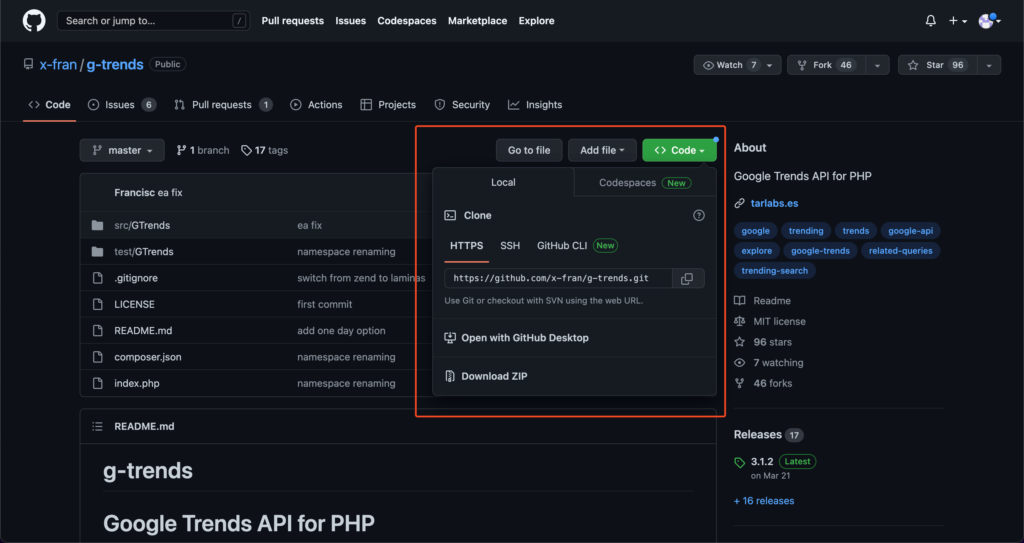
當你到 Gitlab 或是 Github 的專案主頁,一定會看到一個「Clone」或是「Code」的按鈕,展開後就能夠取得複製程式碼的網址。如果你有將 SSH Public Key 加入到託管平台,你可以使用 SSH 進行複製程式碼,否則你只能使用 HTTPS 的方式複製,而且每次可能都會需要重新輸入帳號密碼,因此建議使用 SSH 進行複製程式碼。


在得知程式碼複製路徑後,你可以打開終端機執行以下指令:
git clone 這邊更換為複製路徑第二步:使用 npm 指令安裝專案所需的依賴插件
當我們把程式碼下載下來後,這裡面只有包含該作者所寫的程式,但在程式的世界裡面大多數的程式都是依賴其他人的程式所完成。例如 Nuxt 就是一個別人撰寫好的程式,讓使用它的人可以方便的架設網站,使用者只需要在意網頁的切版而不需要深入了解很多網站知識,例如為什麼放在 pages 資料夾裡面會變成網址可以存取或是為什麼可以使用 Vue SFC 開發網站。
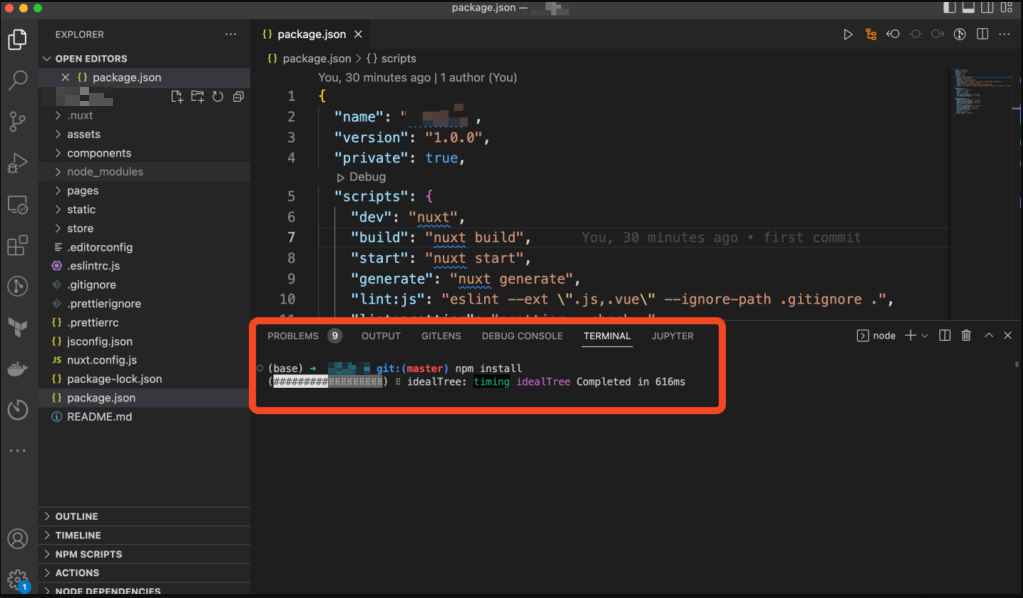
你可以執行 npm install 指令來安裝專案所需的依賴插件,這個指令會查看專案底下的 package.json 和 package-lock.json 檔案來釐清你這個專案需要哪一些依賴插件。
npm install
npm install 指令會安裝 package.json 裡指定的相關依賴插件第三步:執行 npm run dev 將專案跑起來
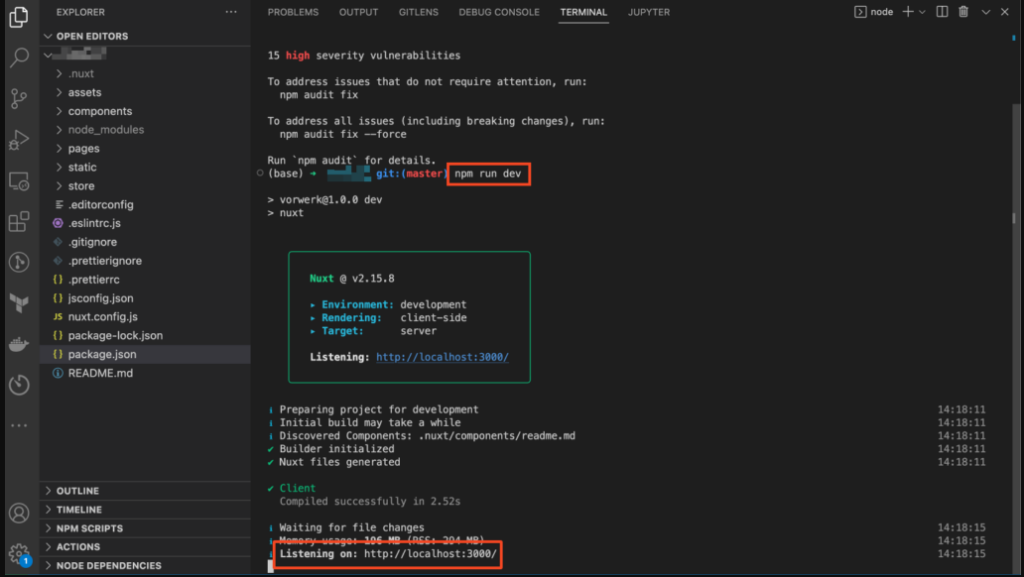
如果沒有意外,所有的 nuxt 專案預設都是使用 nuxt run dev 這個指令執行專案。執行完成後就能前往 http://localhost:3000 查看網頁。

延伸推薦