做為後端工程師大多數的時間都是在與資料、商業邏輯、系統架構打交道,但在進行資料與商業邏輯時難免會遇到需要與前端工程師討論的時候。在前後端不是透過呼叫 API 請求分離時,甚至是需要理解前端切版如何進行,否則在串接資料時會無法理解 HTML 的結構以及 CSS, JS 如何進行前端互動功能,導致串接時弄壞了前端切版的排版和互動功能。
雖然現在的主流已是前後端透過 API 請求分離,但難免會遇到需要維護古老系統的時候,或是有些團隊仍然是採用前後端混雜在一起的技術時,前端的知識對於後端工程師來講就是非常必要的。
常見的 HTML 元素
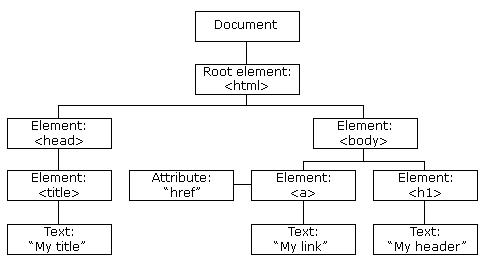
常見的 HTML 元素有 <div>, <p>, <h1>, <h2>, <h3>, <span>, <img>, <a>, <table>, <ul> 這些,不同的瀏覽器本身對於這些元素有預設的樣式,但這些元素的行為大致在不同的瀏覽器會是相同的。
CSS 箱子模型
網頁內所有的元素都是由「矩型箱子」所組成,箱子由內至為分別有 padding (內距), border (邊框), margin (外距)。
CSS 網頁排版
網頁排版是前端最大的課題之一,但通常只要掌握三種排版方式,大多數的版型都能夠處理。
- CSS 定位 Position Absolute, Relative, Fixed
- CSS Flexbox
- CSS Grid
CSS 定位 Position Absolute, Relative, Fixed
CSS Position Relative 如同字面上所理解,是「相對」的定位概念,會相對於上一層元素中有 position static 的元素
CSS Position Absolute 如同字面上所理解,是「絕對」的定位概念,會相對於上一層元素中 position relative 的元素
CSS Position Fixed 是「固定」的定位概念,預設會相對於瀏覽器視窗的位置
CSS Flexbox
透過設定容器 display flex 後,容器內的元素預設會橫向排列於容器內。你可以透過 justifty-content 來決定元素的水平排列關係以及 align-items 的垂直排列關係。
CSS Grid
透過設定容器 display grid 後,你可以再透過屬性 grid-template-columns 以及 grid-template-rows 來定義容器內的網格,而容器內的元素會依據網格的設定進行排版。網格與網格間的間距你可以透過 row-gap 和 column-gap 來完成行與列的間距設定。