DOM基本介紹
文件物件模型(Document Object Model, DOM)是 HTML、XML 和 SVG 文件的程式介面。 將網頁結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。 DOM 提供了文件以擁有屬性與函式的節點與物件組成的結構化表示。 節點也可以附加事件處理程序,一旦觸發事件就會執行處理程序。 本質上,它將網頁與腳本或程式語言連結在一起。
雖然常常使用 JavaScript 來存取 DOM,但它本身並不是 JavaScript 語言的一部分,而且它也可以被其他語言存取(雖然不太常見就是了)。
瀏覽器其實就是一種編譯器,負責去編譯我們寫的網頁程式,先定好一個規則,讓各個瀏覽器都必須要按照這個規則去編譯網頁程式 ,DOM 就是其中的一個定義。

DOM節點種類
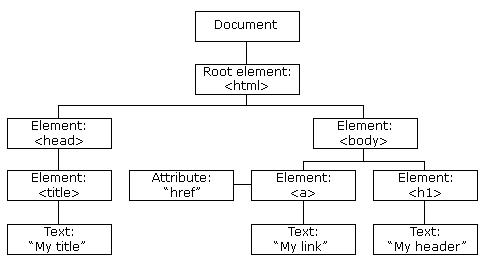
網頁可以用DOM解構一個樹狀圖,樹狀結構有許多節點(Node)
在DOM中節點主要有以下四個:
- Document:整份HTML網頁
- Element:網頁中的各個標籤
- Text:標籤中包裹的文字
- Attribute:標籤中的屬性
DOM遍歷
- 父子關係(Parent and Child):上下層節點,上層為 Parent Node,下層為 Child Node
- 兄弟關係兄弟關係(Siblings):同一層的節點,彼此間只有 Previous以及 Next兩種。
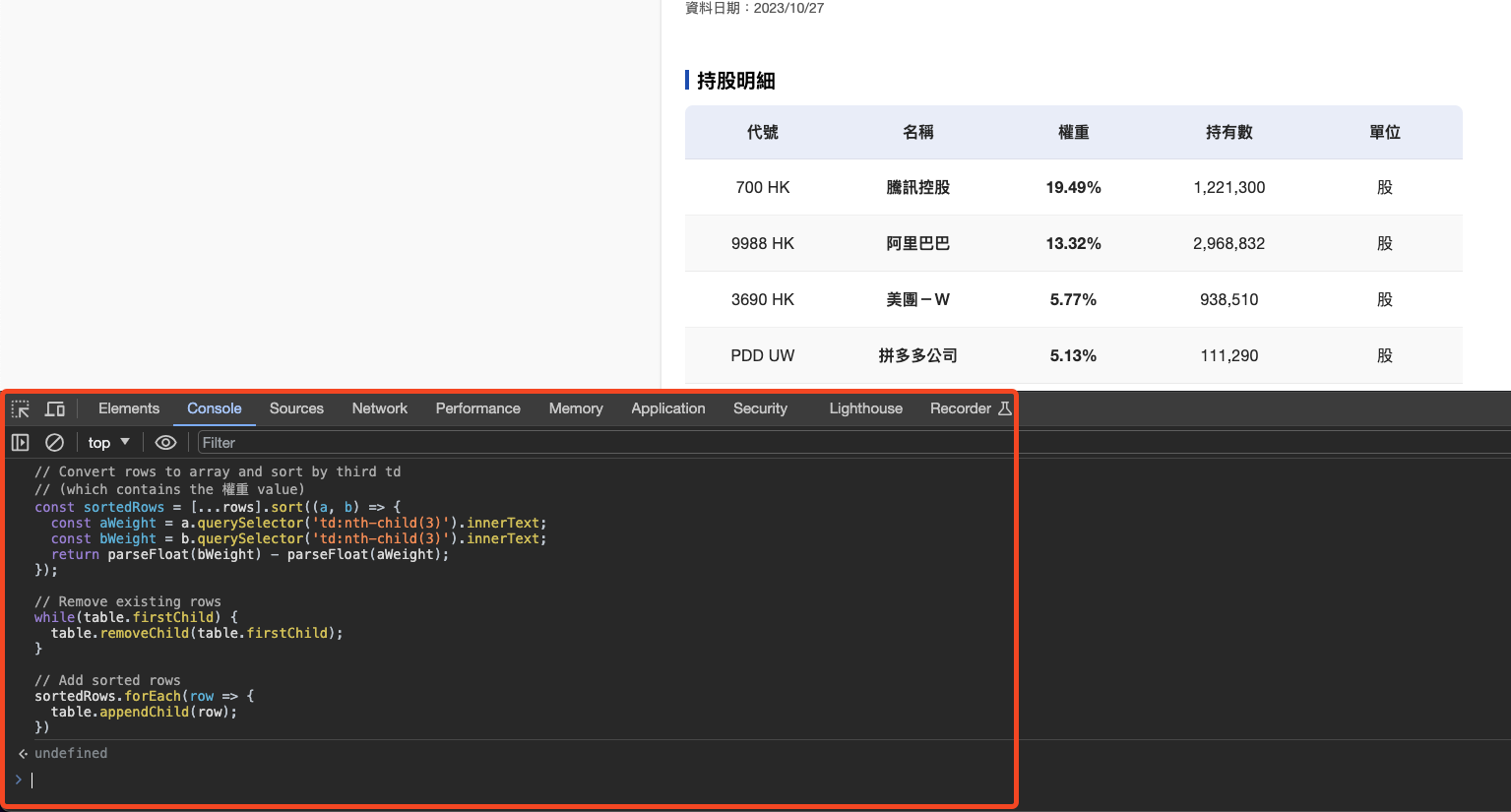
DOM 操作
在JS語法中可以透過這些方式選擇需要的節點
document.getElementById('idName'): 根據id搜尋,並找尋符合的所有iddocument.getElementsBytagName('tag'): 根據html tag搜尋,並找尋符合的所有tag,集合為 HTMLCollection。document.getElementsByClassName('className'): 根據class搜尋,並找尋符合的所有class,集合為 HTMLCollection。
但上述這三種是相對比較舊的用法,用以下的querySelector可以完全取代
document.querySelector('selector'): 利用 selector來找尋 DOM中的元素,並回傳相對應的第一個 element 。document.querySelectorAll('selector'): 利用 selector來找尋 DOM中的所有元素,並回傳相對應的第一個 element ,集合為 NodeList 。
HTMLCollection 以及 NodeList差異
- HTMLCollection:集合內元素為 HTML element ,也因此 Node type 只能接受 Element 。
- NodeList:集合內元素為 Node ,也因此全部的 Node 都可以存放在 NodeLists 內。