css selector是一項能夠選取網頁中特定區域的工具,在這一篇文章將帶大家了解並使用基礎的css selector:
那是要選擇(select)甚麼??
我們常常使用css slector 去選取我們在html中想要的區塊,而我們最常需要的區塊有,id、attribute、class、element。
選擇class
特色:在class的類別前加上一個.
語法: .class
<!DOCTYPE html>
<html>
<head>
<style>
.intro {
background-color: yellow;
}
</style>
</head>
<body>
<h1>Demo of the .class selector</h1>
<div class="intro">
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
<p class="intro">My best friend is Mickey.</p>
</body>
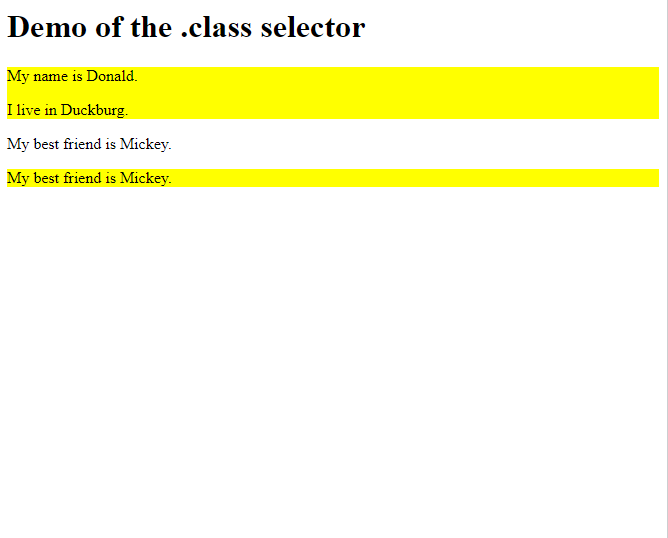
</html>結果:選到了class為.intro的所有內容

選擇ID
語法:#id
<!DOCTYPE html>
<html>
<head>
<style>
#firstname {
background-color: yellow;
}
</style>
</head>
<body>
<h1>Demo of the #id selector</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
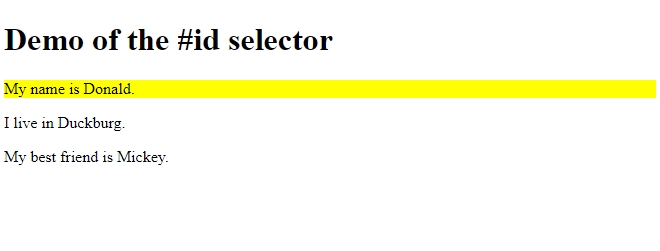
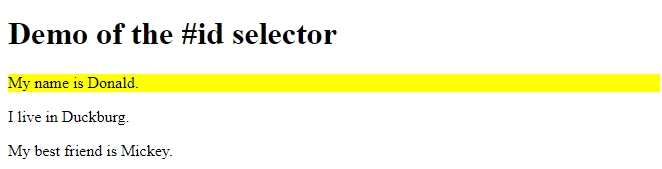
</html>結果:

值得注意的是,ID有一些特性:
- 具有唯一性:畫面上僅會有一個該名稱 id
- 較高的樣式權重:如果與 class 的樣式有衝突時,會以 id 為主
選擇element
語法:element
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;
}
</style>
</head>
<body>
<h1>Demo of the element selector</h1>
<div>
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
結果

選擇attribute
語法:[attribute]
<!DOCTYPE html>
<html>
<head>
<style>
a[href] {
background-color: yellow;
}
</style>
</head>
<body>
<h1>Demo of the [attribute] selector</h1>
<p>Links with a target attribute is styled with a yellow background:</p>
<a href="https://www.w3schools.com">W3schools.com</a><br>
<a href="https://www.google.com" target="_blank">Google.com</a><br>
<a href="https://www.microsoft.com" target="_blank">Microsoft.com</a>
</body>
</html>
結果:

還有甚麼其他的選擇方式?
除此我們還會用到群組選則、條件選擇、子孫選擇。
群組選則、後裔選擇
每種選擇都不太一樣
class 的群組選擇是
.class1.class2 中間沒有空格,代表選到class1和class2兩者
.class1 .class2 中間有空格,代表選到的是class1中的class2
element的群組選擇是
element1,element2 中間加上一個逗號,代表是兩者全選
element1 element2 中間有空格代表選到元素1裡的元素2
element.class1 中間沒有空格,選到element裡的class1
條件選擇
atteibute的條件選擇:
~:value前有一空格
| :可以是value或是value-
^:最前面有指定的value字串
$:最後面有指定的value字串
*:有指定的value字串
可以參考下方
| [attribute~=value] | [title~=flower] |
| [attribute|=value] | [lang|=en] |
| [attribute^=value] | a[href^="https"] |
| [attribute$=value] | a[href$=".pdf"] |
| [attribute*=value] | a[href*="w3schools"] |