GTM是Google Tag Manager的縮寫。它是一個免費的工具,可讓您輕鬆管理網站和應用程式的標籤,並跟踪網站的數據。標籤是一些代碼,可以收集關於網站訪問者的數據,如訪問時間和訪問頁面的信息。使用GTM,您可以輕鬆地管理這些標籤,並更方便地跟踪網站的數據。
GTM的好處有哪些??
- 消除了程式編碼的麻煩
- 提升數據取得效率
- 即時對數據進行驗證
- 代碼集中管理
- 容器輸出和輸入
GTM如何安裝在網站上?
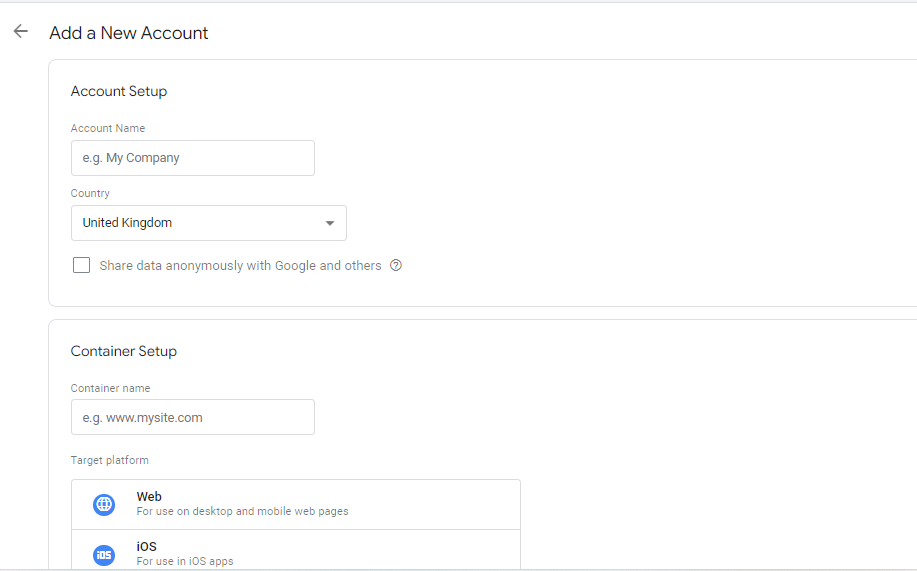
首先,按下create an account(創建帳號),會出現這個介面:

在下面"Counter Setup"創建一個容器,每一個容器的功能都不同,可以依據不同的需求去做選擇
帳戶與容器的差別是甚麼?
帳戶 (Account):簡單來說,你的公司或網站名稱就是一個帳戶。帳戶是 GTM 中最高的主要層級,一個帳戶可以用來管理一個或多個網站。
容器(Container):容器可以理解成「你擁有的網站」。每個帳戶裡面至少會有一個容器,用來裝載代碼標籤 (Tag) 與觸發條件 (Trigger)。而一個容器會對應一個網域,容器之間彼此獨立。
如:帳戶:集客_PBN,容器:parking.content
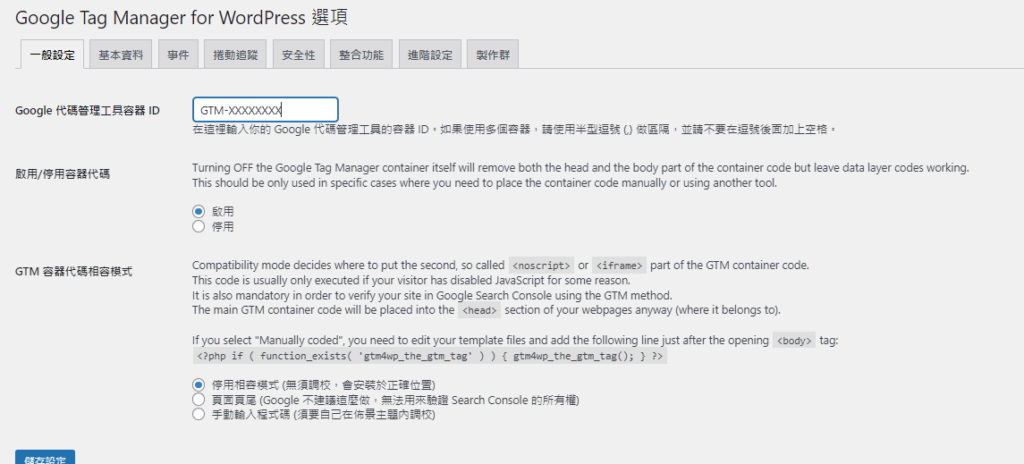
最後我們要取得GTM 容器安裝編號並在wordpress:
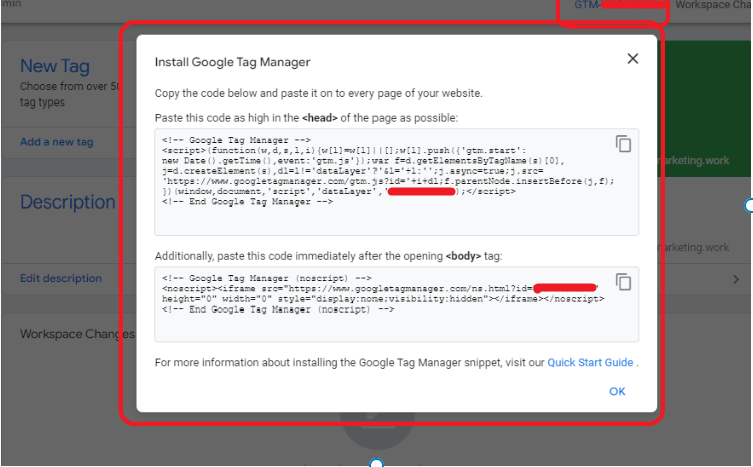
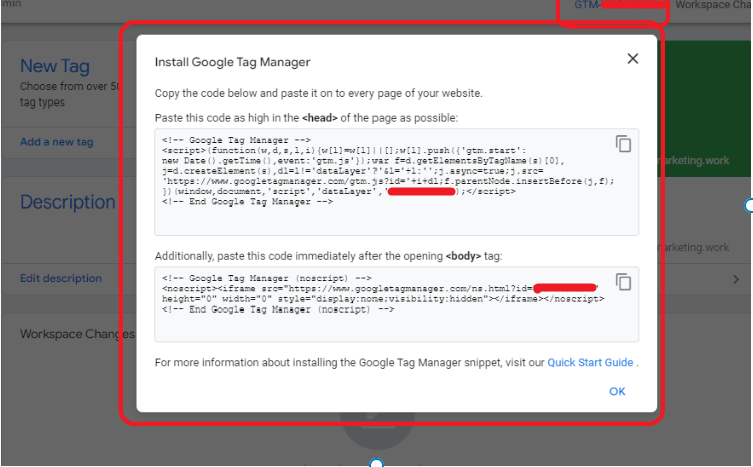
創建完後點選左上角的GTM-XXXXXX後會得到這個頁面,這個頁面很重號,後面安裝可能會用到。

在紅色圈圈中會看到安裝編號 GTM-xxxxxxx ,把這段全部複製起來,放入wordpress的外掛GTM4WP中,就可以完成安裝。

如何檢驗GTM是否有安裝成功?
首先,下載Tag assistant legacy,這是google外掛,可以幫助GTM操作
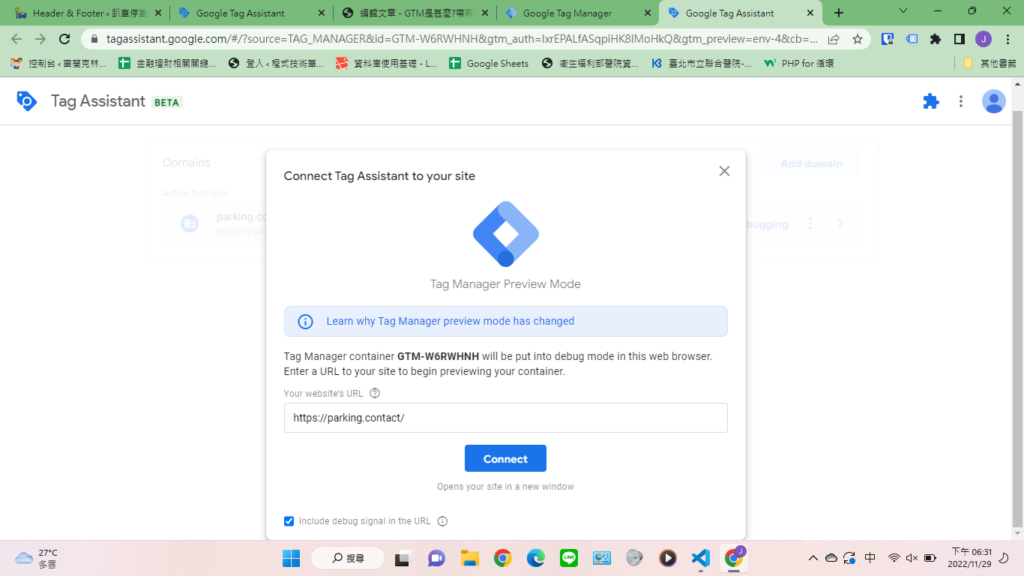
回到GTM頁面,按下preview,在按下connect(在connect之前,要先關閉AD block)

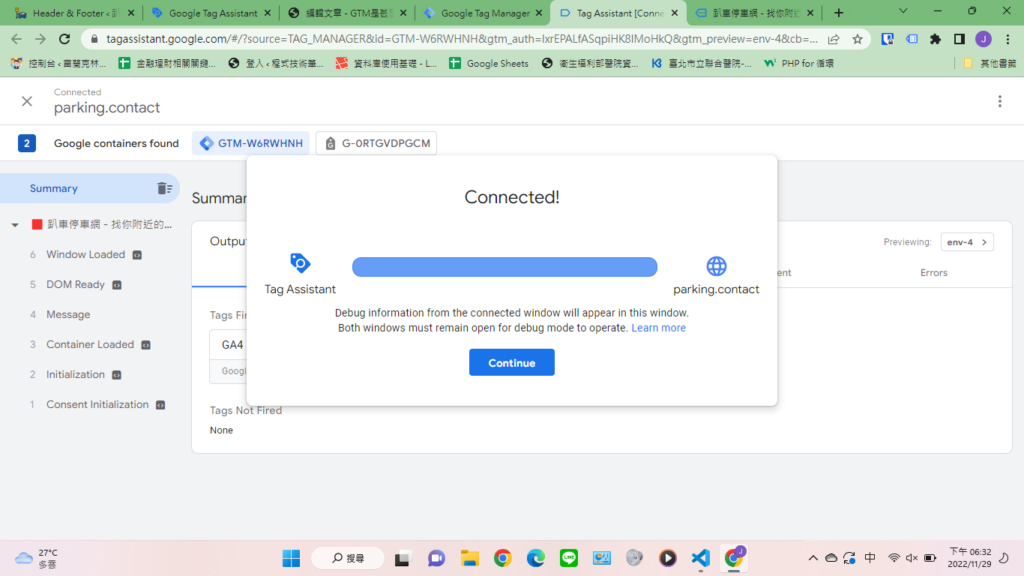
如果顯示這個頁面就成功囉

如果失敗的話則試試看多一個步驟,就是剛剛很重要的這張圖中的head和body放入wordpress中:

普通方式
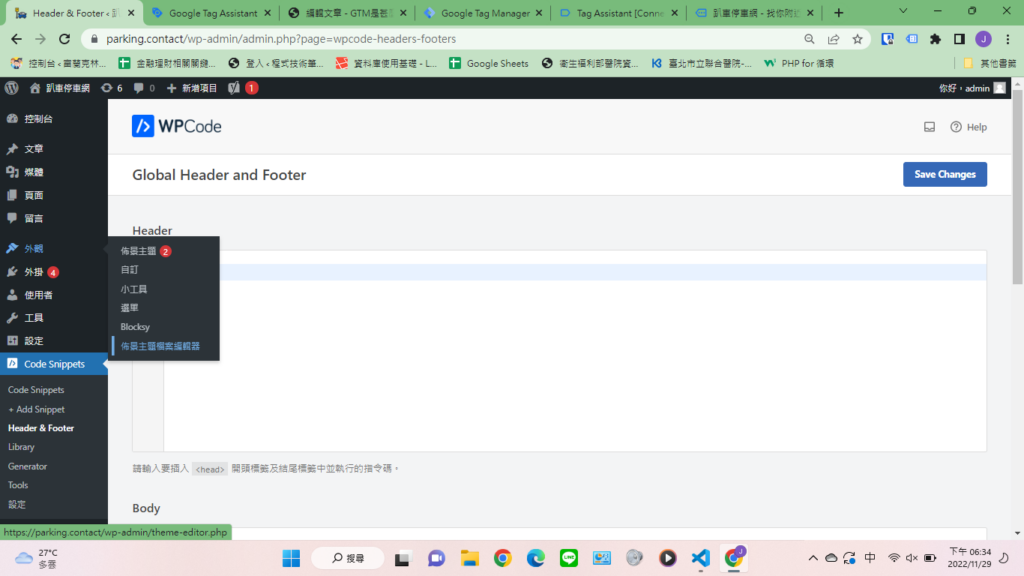
照著圖片中點選

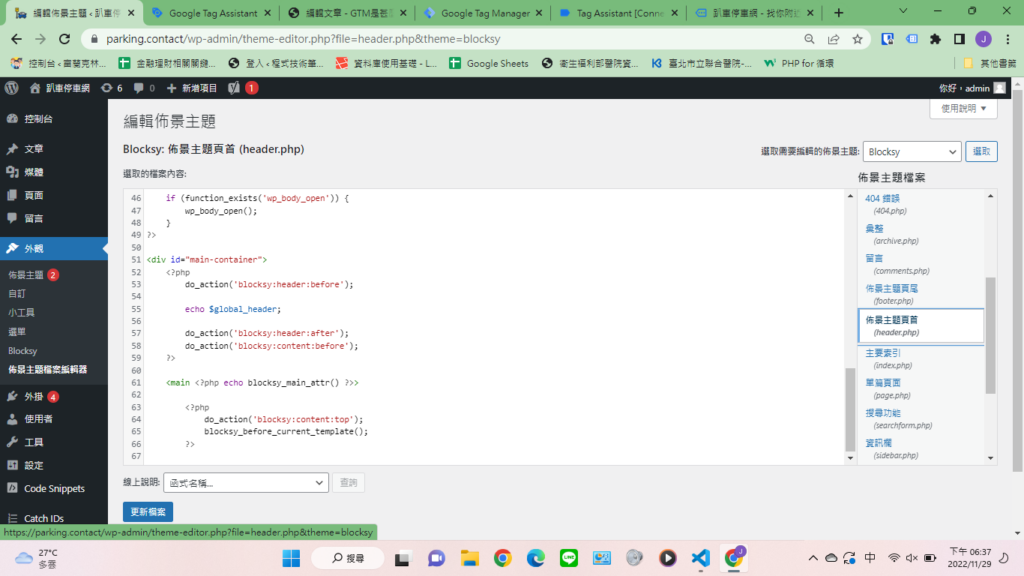
右側欄位點選佈景主題首頁,將<head><body>複製貼上在WP的<head><body>,然後存檔

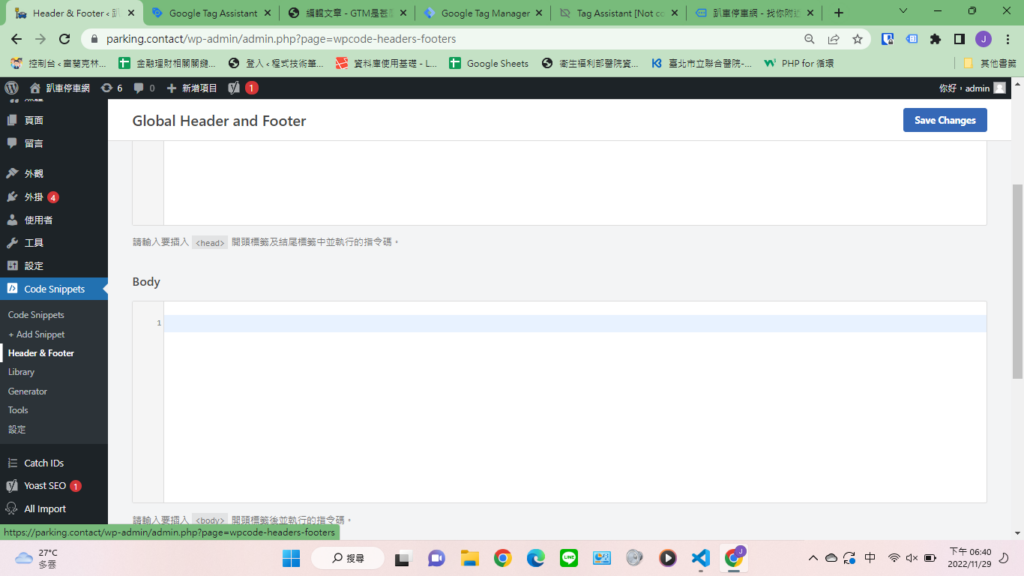
WP外掛方法:code snppets
點選code snppets中的header&footer,將GTM的將<head><body>複製貼上,儲存

這樣就完成了。