對於捲動追蹤,在大多數的情況我們使用 GTM 內建的捲動深度追蹤事件或是使用 GA4 的加強型評估即可(參考:如何使用 Google Tag Manager (GTM) 追蹤訪客的瀏覽捲動深度?),但仍然有時後你會發現 GTM 內建的捲動事件並沒有如預期的發生,這時候你就得使用 JavaScript 代碼來追蹤網頁的捲動。要注意使用 JavaScript 會需要你有一些基本的程式知識。
新增垂直捲動深度追蹤的 JS 代碼
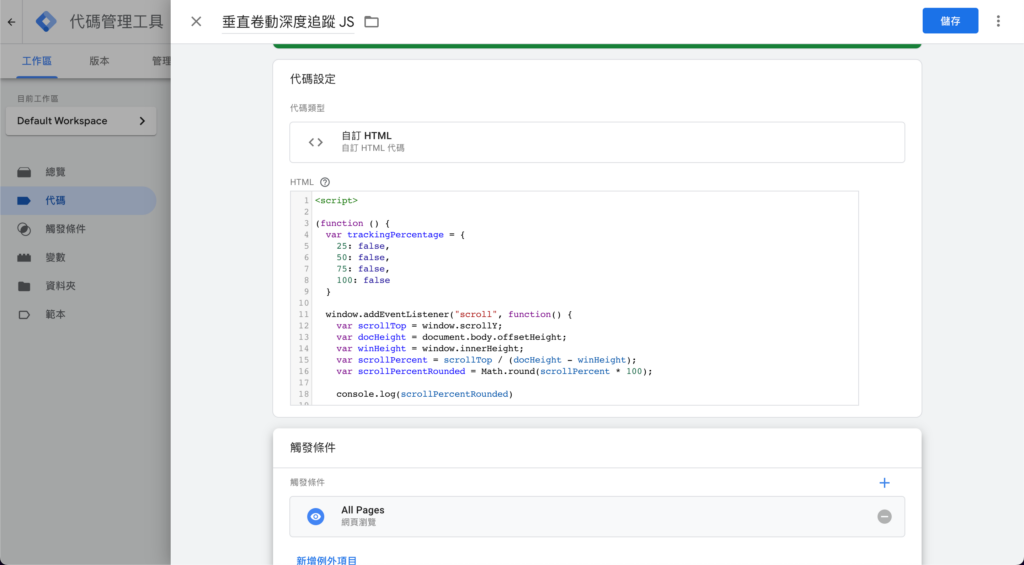
我們可以新增「自訂 HTML」類型的代碼,在代碼中你可以加入追蹤捲動事件的 JavaScript。你可以在程式碼中的 trackingPercentage 變數自訂想要追蹤的垂直深度,這段程式碼會避免多次的觸發相同深度的事件,每當深度到達時它會將「垂直捲動深度」這個事件名稱以及深度參數 scrolled_percentage 推入至 Data Layer。
<script>
(function () {
var trackingPercentage = {
25: false,
50: false,
75: false,
100: false
}
window.addEventListener("scroll", function() {
var scrollTop = window.scrollY;
var docHeight = document.body.offsetHeight;
var winHeight = window.innerHeight;
var scrollPercent = scrollTop / (docHeight - winHeight);
var scrollPercentRounded = Math.round(scrollPercent * 100);
if (trackingPercentage[scrollPercentRounded] === false) {
trackingPercentage[scrollPercentRounded] = true
window.dataLayer.push({
event: '垂直捲動深度',
scrolled_percentage: scrollPercentRounded
})
}
}, { passive: true });
})();
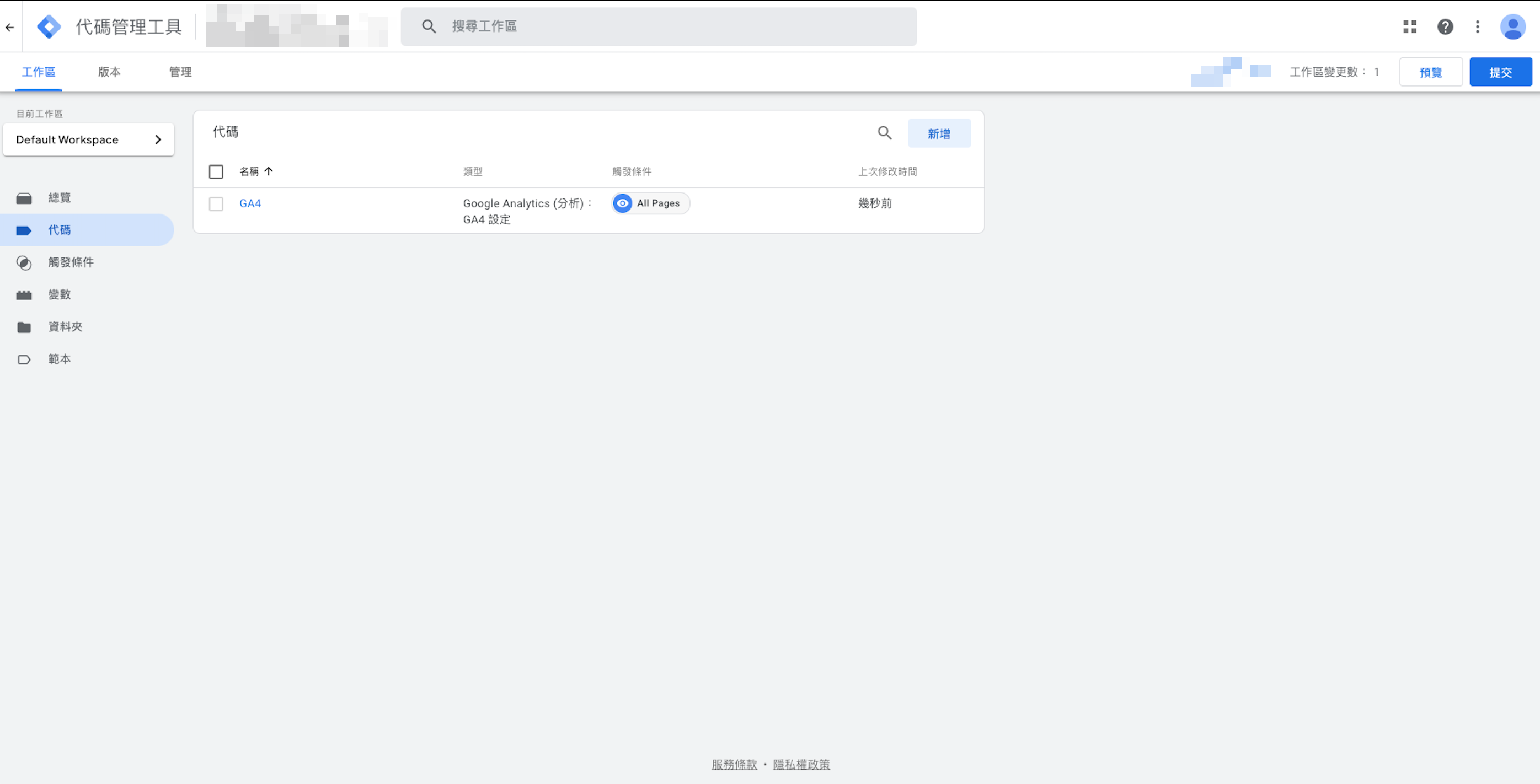
</script>你可以設定所有頁面都加入此代碼或是僅有部分你想追蹤的頁面才使用此代碼。這個完全是依據你的需求,你可以自己決定。這邊的範例是使用 All Pages 所有頁面瀏覽作為觸發條件。

在所有頁面觸發捲動深度追蹤 JS 代碼
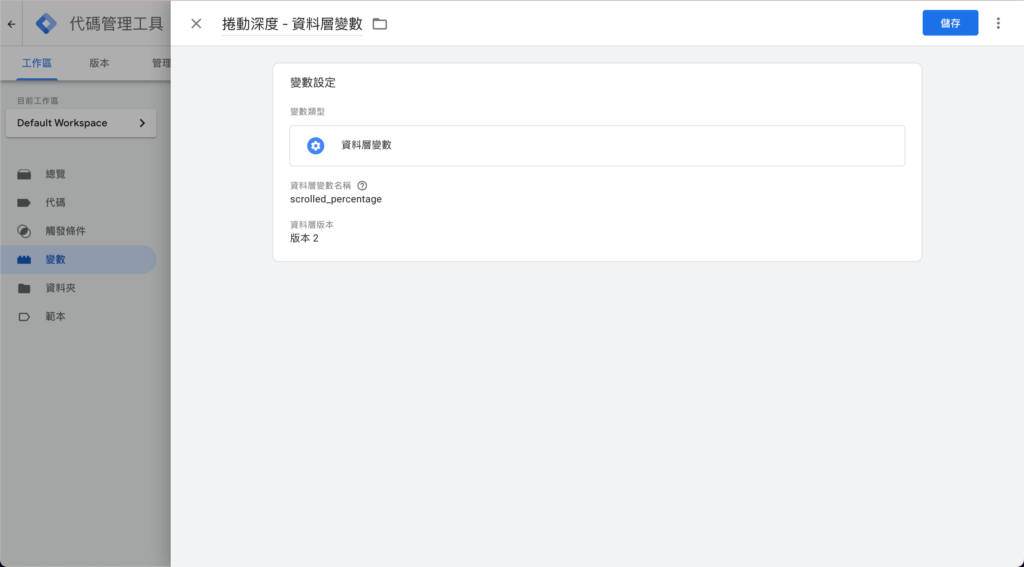
在 GTM 建立自訂的捲動深度資料層變數
因為在上一步中我們使用「scolled_percentage」這個名稱作為深度的追蹤,我們會需要將這個名稱加入到 GTM 的資料層變數裡。你可以前往「工作區 > 變數 > 使用者定義的變數 」裡新增一個「資料層變數」並命名為「scrolled_percentage」。

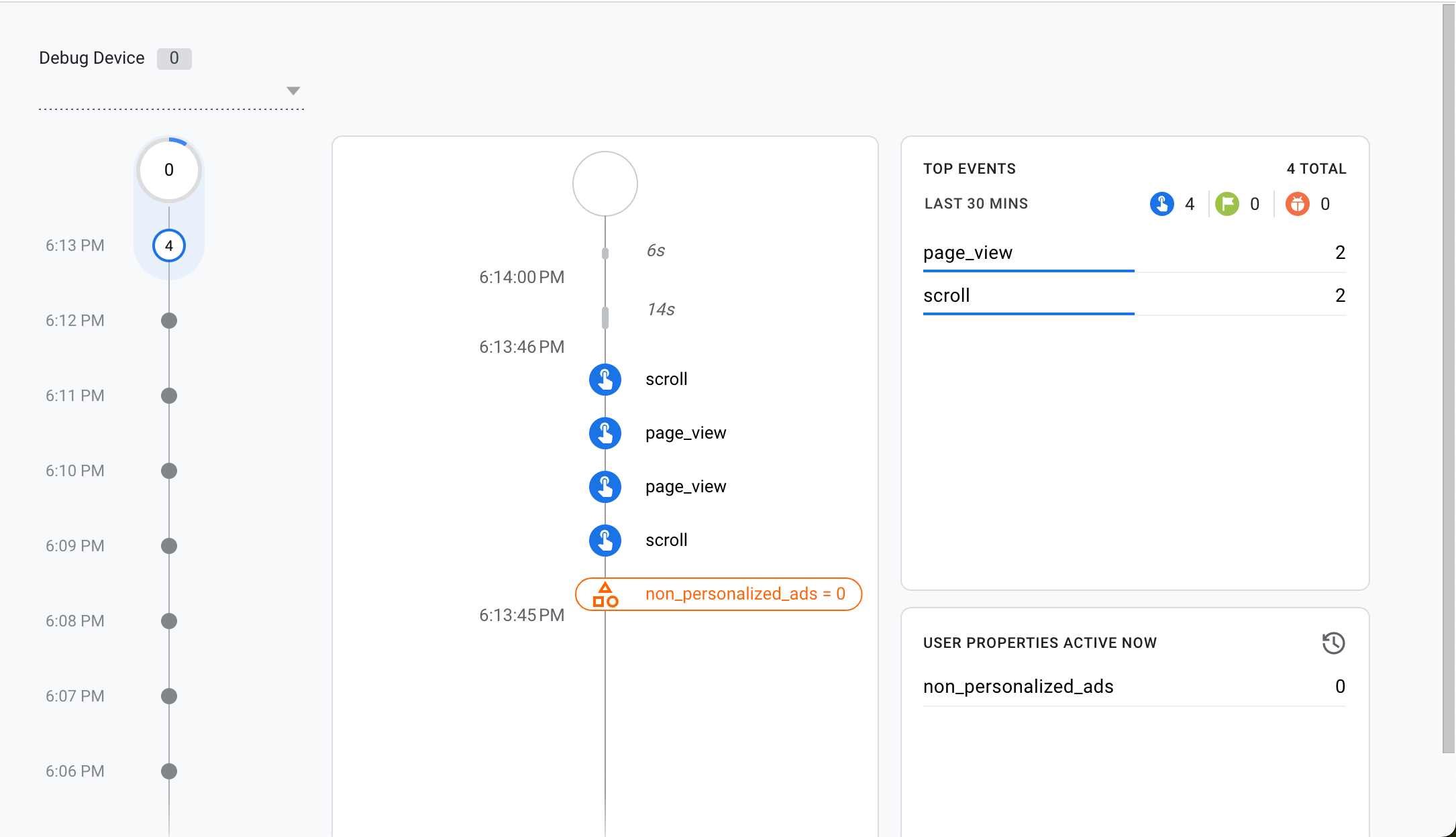
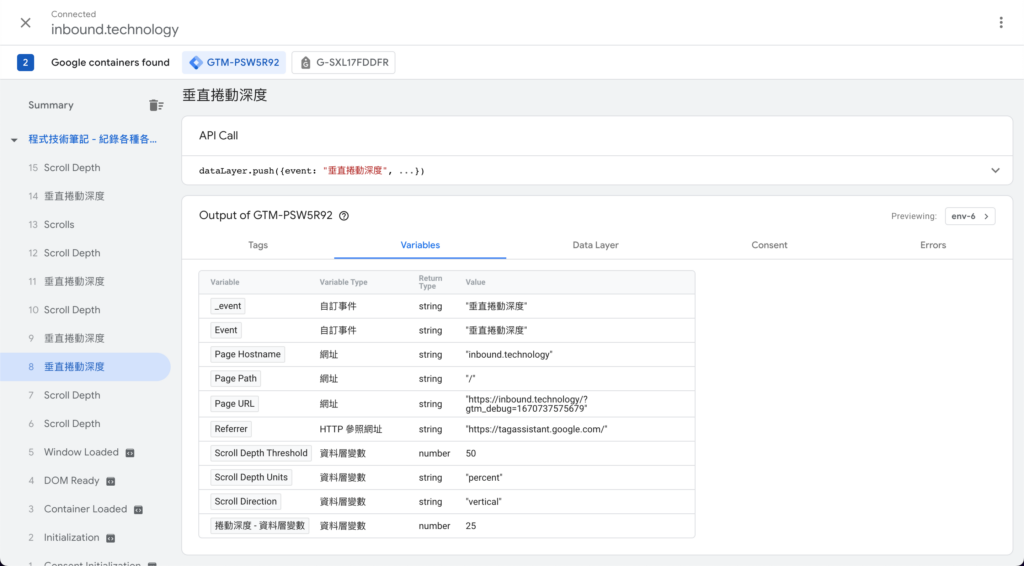
使用 GTM 預覽查看「垂直捲動深度」事件是否有發生
你可以觀察到現在除了 GTM 內建的 Scroll Depth 事件以外,我們這次設定的「垂直捲動深度」事件也會發生。同時觀察 Variables (變數) 頁籤,你可以看到不同的深度會有不一樣的「資料層變數」。你也許會發現捲動深度的資料層變數和內建的 Scroll Depth Threshold 不相同,這是因為 GTM 追蹤的方式與我們自己計算的方式不同,這個你可以依據你自身的網站情況來決定要以哪一個數值為準並沒有絕對誰對誰錯的問題。

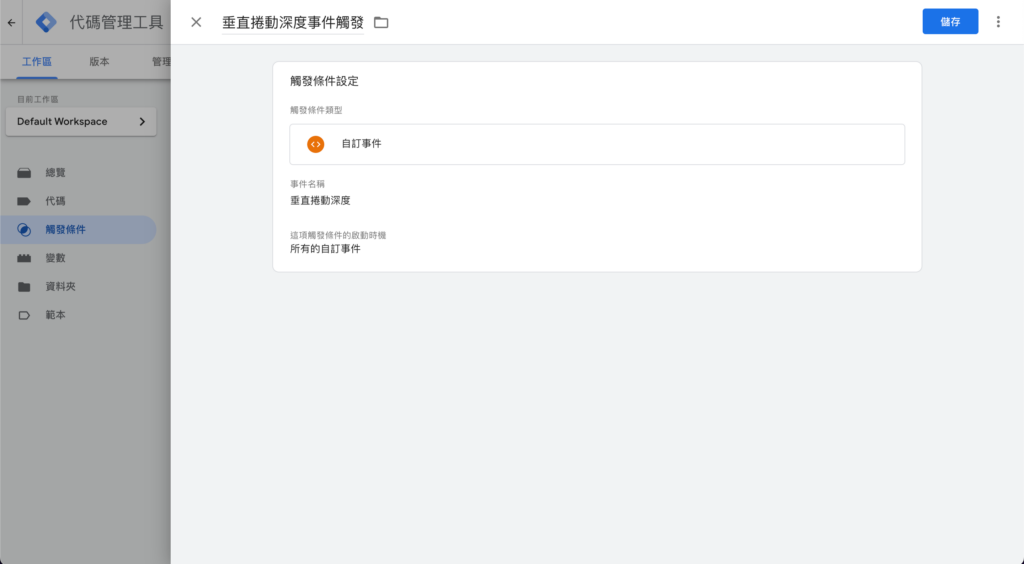
建立事件名稱為「垂直捲動深度」的「觸發條件」
我們可以依據這個資料層事件來建立對應的觸發條件,事件名稱填寫在 JavaScript 代碼中推進資料層的事件名稱「垂直捲動深度」,如果你有其他條件想要設定可以選擇「部分的自訂事件」來設定其他的觸發條件。

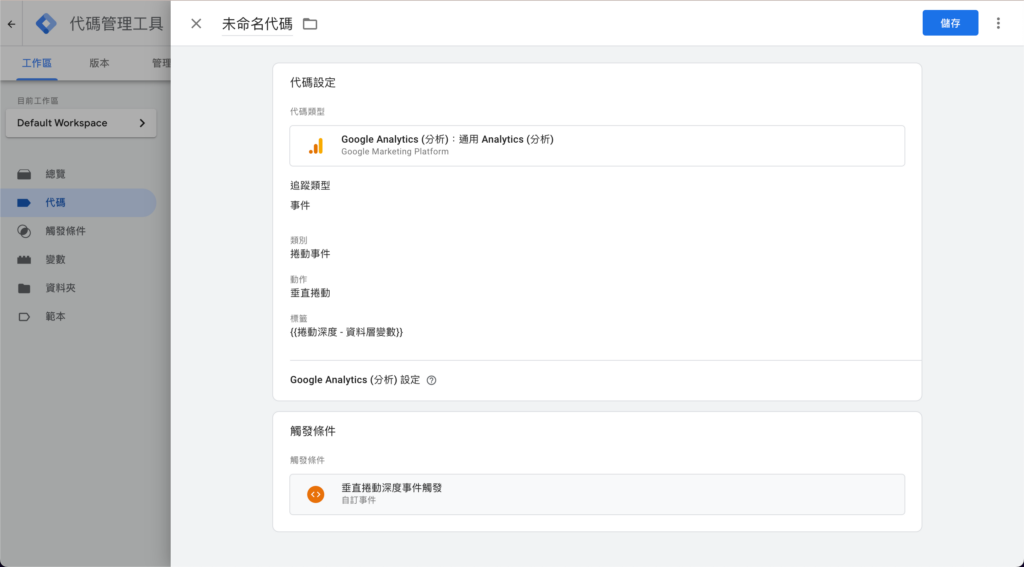
將垂直捲動深度事件傳送至通用 GA
我們可以使用完成好的「垂直捲動深度事件」觸發條件來觸發通用 GA 代碼,這邊的範例是在標籤欄位填入我們自訂的「{{捲動深度 - 資料層變數}}」。整個流程會是「JS 代碼推入資料層 > 產生垂直捲動深度事件 > 觸發垂直捲動深度觸發條件 > 執行通用 GA 追蹤深度代碼」。

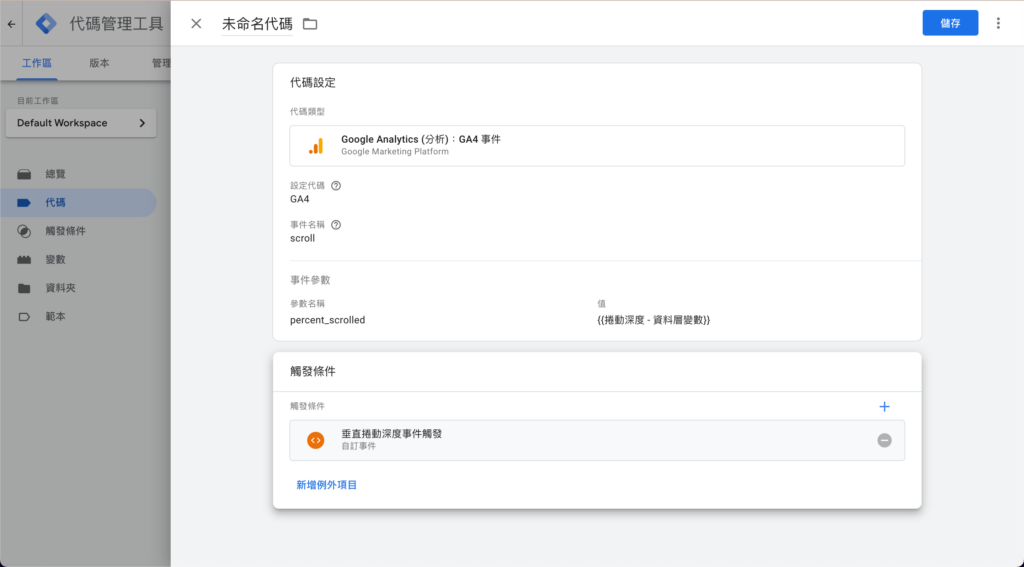
將垂直捲動深度事件傳送至通用 GA4
我們可以使用完成好的「垂直捲動深度事件」觸發條件來觸發 GA4 代碼,這邊的範例是在事件參數填入我們自訂的「{{捲動深度 - 資料層變數}}」,記得要先在 GA4 中自訂好對應的捲動深度維度才能夠接收該參數。整個流程會是「JS 代碼推入資料層 > 產生垂直捲動深度事件 > 觸發垂直捲動深度觸發條件 > 執行 GA4 追蹤深度代碼」。