自從 Google 發出正式文件說明 Googlebot 可以轉譯 JavaScript 語法後,撰寫 JavaScript 語法進行 SEO 操作已經是現代 SEO 工程師、甚至是行銷人員必學的技能之一。最常會使用這項技能的情況是網站廠商在配合修改網頁內容較為消極時,或是你是使用某個無法配合修改的電商平台系統、CMS 系統時,你可以透過 JavaScript 語法自行修改網頁的所有內容。
閱讀更多:瞭解 JavaScript 搜尋引擎最佳化 (SEO) 基礎知識
閱讀更多:SEO 是什麼?SEO 搜尋引擎優化入門從概念到實作系列
閱讀更多:JavaScript SEO 教學,Google 搜尋引擎 JavaScript 程式碼優化知識
本文將會帶你搭配 Google Tag Manager 撰寫 JavaScript 語法進行幾種常見的 SEO 操作,如果你還沒在你到網站埋設 GTM,你可以參考這篇文章:【GTM 教學】Google Tag Manager 設定、埋碼一篇搞定!
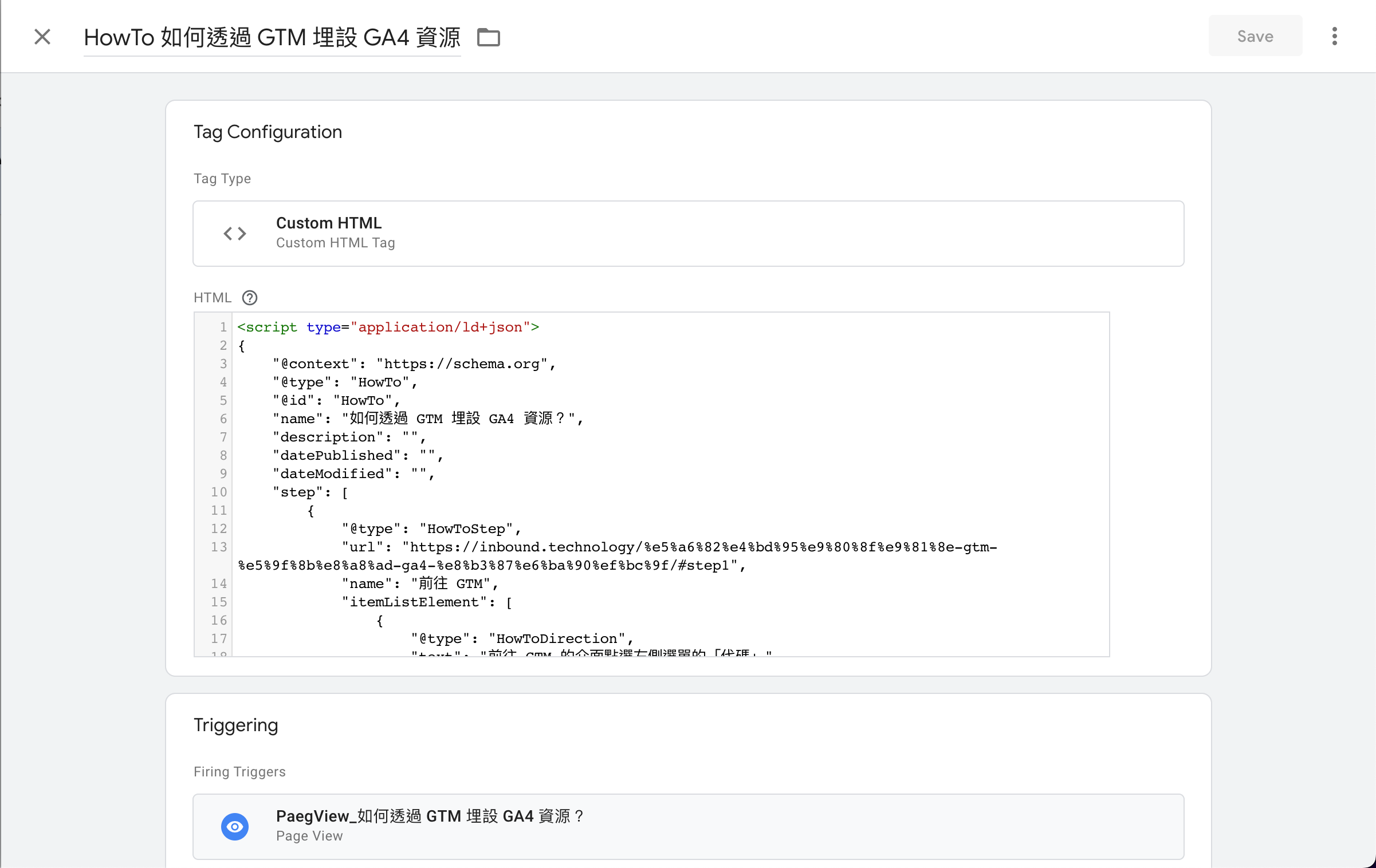
使用 GTM 加入結構化資料
使用 GTM 加入結構化資料相當容易,首先你需要先準備好想要埋入頁面內的結構化資料內容,例如 FAQ、Article、Product...等。接下來你只需要使用 Custom HTML (自訂 HTML) 的方式,並設定對應觸發器 (Trigger) 指定埋入頁面即可。
閱讀更多:結構化資料是什麼?SEO 關鍵字排名優化技巧分析與教學
JavaScript 修改網頁標題 (meta title)
網頁標題 (meta title) 在 HTML 當中是放置於 head 標籤裡的 title 標籤中,通常會是以下形式:
<html>
<head>
<title>程式技術筆記</title>
</head>
</html>我們可以簡單的撰寫以下 JavaScript 語法來修改 meta title,舉例來說下面的範例可以將標題修改為「程式技術筆記 JavaScript SEO 修改標題範例語法教學」
<script>
document.title = '程式技術筆記 JavaScript SEO 修改標題範例語法教學';
</script>JavaScript 修改網頁描述 (meta description)
網頁描述 (meta description) 在 HTML 當中是放置於 head 標籤裡的 meta 標籤中帶有屬性 name 為 description 的 content 內容中,通常會是以下形式:
<meta name="description" content="紀錄各種各式各樣的程式技術以外,也提供各種程式技術相關的新聞" />我們可以簡單的撰寫以下 JavaScript 語法來修改 meta description,舉例來說下面的範例可以將標題修改為「程式技術筆記 JavaScript SEO 修改標題範例語法教學」
<script>
var metaTag = document.querySelector('meta[name="description"]');
if (metaTag) {
metaTag.setAttribute('content', '程式技術筆記 JavaScript SEO 修改標題範例語法教學');
}
</script>JavaScript 插入 H1 標籤
如果你的網頁內沒有 H1 標籤,那麼你可能會想要自行加入一個 H1 內容,以下語法可以讓你在頁面內插入 內容為「程式技術筆記 JavaScript SEO 修改標題範例語法教學」的 H1 標籤
<script>
var heading = document.createElement('h1');
heading.textContent = '程式技術筆記 JavaScript SEO 修改標題範例語法教學';
document.body.appendChild(heading);
</script>我們這邊是使用 document.body.append 將 H1 加入到 body 元素的最末端,如果你想要將 H1 加入到某個指定元素的同層,你可以使用 insertAdjancentElement 方法;如果你想要將 H1 加入到某個指定元素的下層,你可以使用 appendChild 方法。
insertAdjancentElement 範例
var targetElement = document.querySelector('.targetElement');
if (targetElement) {
targetElement.insertAdjacentElement('afterend', heading);
}appendChild 範例
var targetElement = document.querySelector('.targetElement');
if (targetElement) {
targetElement.appendChild (heading);
}JavaScript 替換掉 H1 標籤的內容
使用 document.querySelector 找到 H1 元素後,替換掉 textContent 內容。
var h1 = document.querySelector('h1')
h1.textContent = '程式技術筆記 JavaScript SEO 修改標題範例語法教學'如果你的網頁中有多個 H1 元素,你會需要使用 document.querySelectorAll 以及配合 for 迴圈 來修改內容:
var elements = document.querySelectorAll('h1')
for (const element of elements) {
element.textContent = '修改後的 H1 內容'
}JavaScript 修改 meta robots 標記:加入 noindex 設定
// 找到 name 屬性為 "robots" 的 meta 標籤
var metaTag = document.querySelector('meta[name="robots"]');
// 檢查 meta 標籤是否存在,若存在則更新 content 屬性
if (metaTag) {
var content = metaTag.getAttribute('content');
// 檢查 content 屬性是否已包含 "noindex",若尚未包含則加入
if (content.indexOf('noindex') === -1) {
content += ', noindex';
metaTag.setAttribute('content', content);
}
} else {
metaTag = document.createElement('meta');
metaTag.setAttribute('name', 'robots');
metaTag.setAttribute('content', 'noindex');
// 將 meta 標籤插入到 <head> 元素中
var head = document.querySelector('head');
if (head) {
head.appendChild(metaTag);
}
}JavaScript 插入 a 連結
// 創建一個新的 <a> 元素
var link = document.createElement('a');
// 設定 href 屬性為目標 URL
link.href = 'https://inbound.technology';
// 設定顯示的文字內容
link.textContent = '點擊這裡';
// 插入到目標元素中
var targetElement = document.getElementById('target');
if (targetElement) {
targetElement.appendChild(link);
}JavaScript 在 a 連結的 rel 屬性加上 nofollow
// 找到目標連結元素
var link = document.querySelector('a');
// 檢查連結元素是否存在,若存在則新增或更新 rel 屬性
if (link) {
var rel = link.getAttribute('rel');
// 檢查 rel 屬性是否已包含 "nofollow",若尚未包含則加入
if (rel.indexOf('nofollow') === -1) {
rel += ' nofollow';
link.setAttribute('rel', rel);
}
}