什麼是 PageFly Page Builder?
Pagefly 是於 Shopify Store 中銷售的簡單拖放式頁面構建器。它讓你可以在 Shopify 上設計自己的自定義頁面。它的主要競爭對手是 Shogun,但與 Pagefly 不同的是,Shogun 並沒有提供免費方案。如果你並非專業的工程人員,無法自行開發 Shopify Theme 佈景主題的話,使用像這樣的拖曳介面製作頁面是非常適合的方式。如果你有打算自行開發 Shopify 佈景主題,那麼你可以參考這篇文章:如何開發 Shopify 佈景主題?
該如何安裝 PageFly?方案費用有什麼差異?
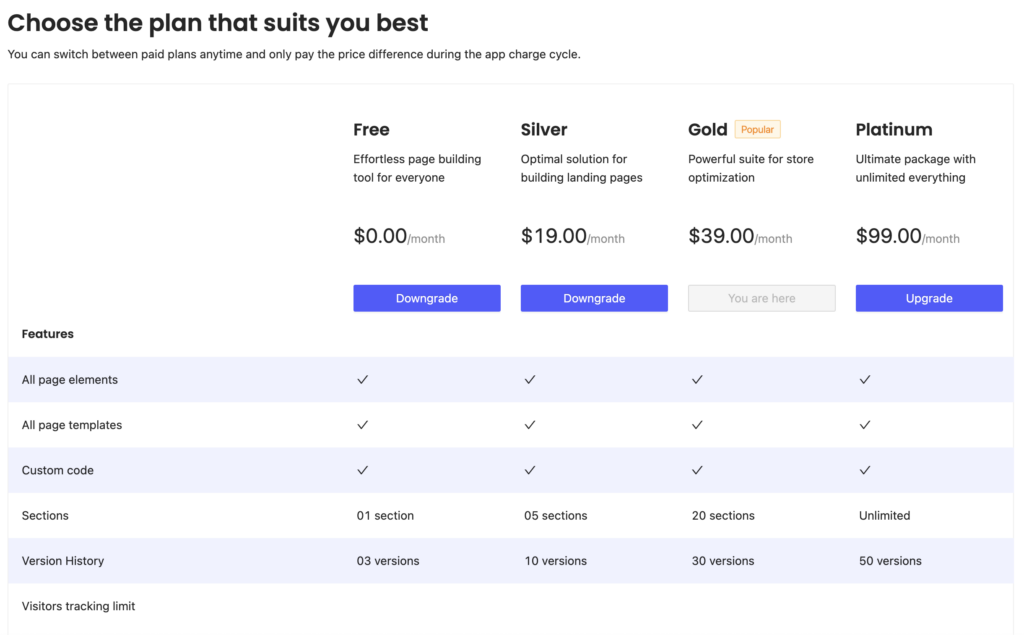
先到 Shopify App Store 安裝 PageFly Landing Page Builder,PageFly 有提供幾種方案:免費方案、Silver 方案 (19 美金/月)、Gold 方案 (39 美金/月)、Platinum 方案 (99 美金/月),實際的價格變動以及方案內容可以參考 PageFly 官方的價格表。

當安裝後會進入到 PageFly 的主控介面,最主要關於頁面製作的工具有「Pages」、「Section」兩個區塊。在 「Pages」的部分,PageFly 把頁面分成幾種不同的類型,分別是:「Regular Pages」、「Home Pages」、「Product Pages」、「Collections Pages」、「Blog Post Page」、「Password Pages」、「Thank You Pages」。這些頁面類型的可製作數是由購買的 PageFly 價格方案決定的,如果有需要更多數量的話會需要升級方案,不用擔心的是在免費的方案這些頁面分別都可以做一頁,讓使用者可以試用基本的 PageFly 功能。Section 則是讓你可以自己自製在 PageFly 頁面編輯器中可能會用到的重複區塊,你可以製作一些常用的區塊後加入到 Page 頁面裡。

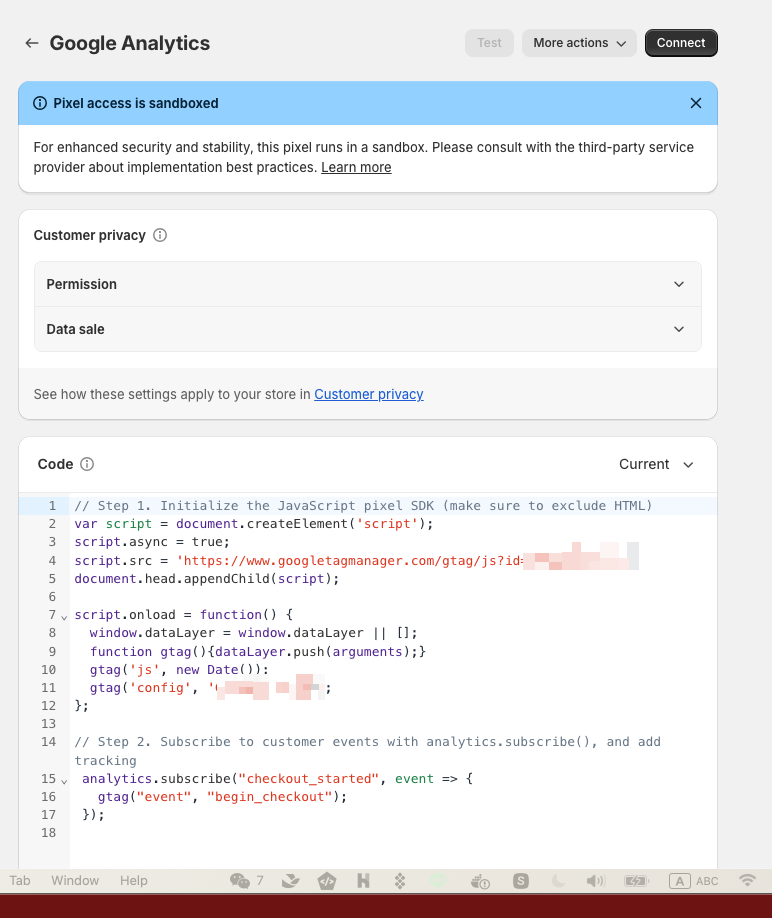
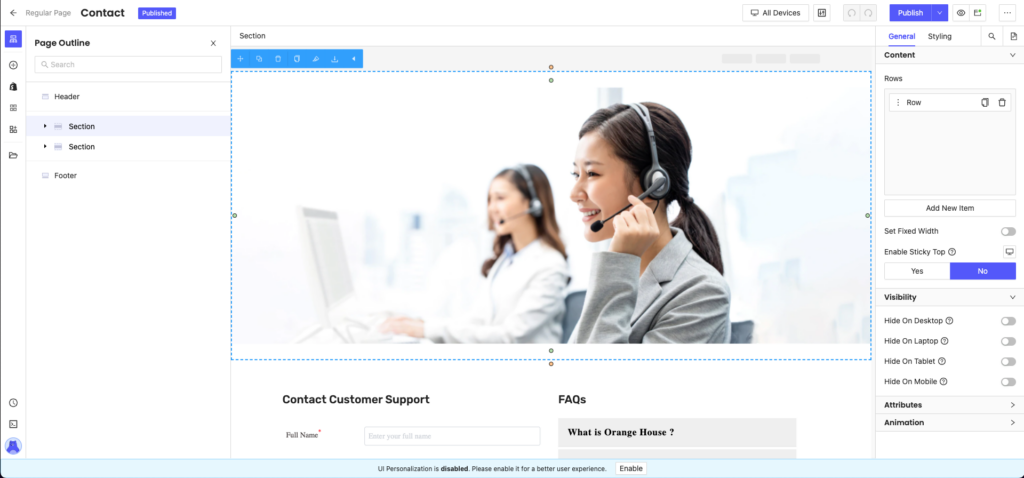
進到 PageFly 頁面編輯界面時,左側會有一排選單,由上至下分別是「Page Outline 頁面大綱」、「Add Element 加入元件」、「Add Shopify Element 加入 Shopify 元件」、「Add Third Party Element 加入第三方元件」、「Extra Third Party Application 整合第三方應用程式」,同時下方會有「Version History 歷史紀錄」以及「Custom Code 自訂程式碼」兩個項目。

頁面的基本組成是「Section > Row > Column」來做到基本的元素排版。
頁面 Save 之後要記得 Publish,這樣子網站的更新才能夠被訪客看到。在 Publish 發布之前,記得可以先 Preview 做預覽。
參考文件:PageFly 官方網站