前置作業
第一步請先去官網(https://www.tappaysdk.com/ )建立帳號密碼,由於是做測試公司資料那些可以隨便填寫。
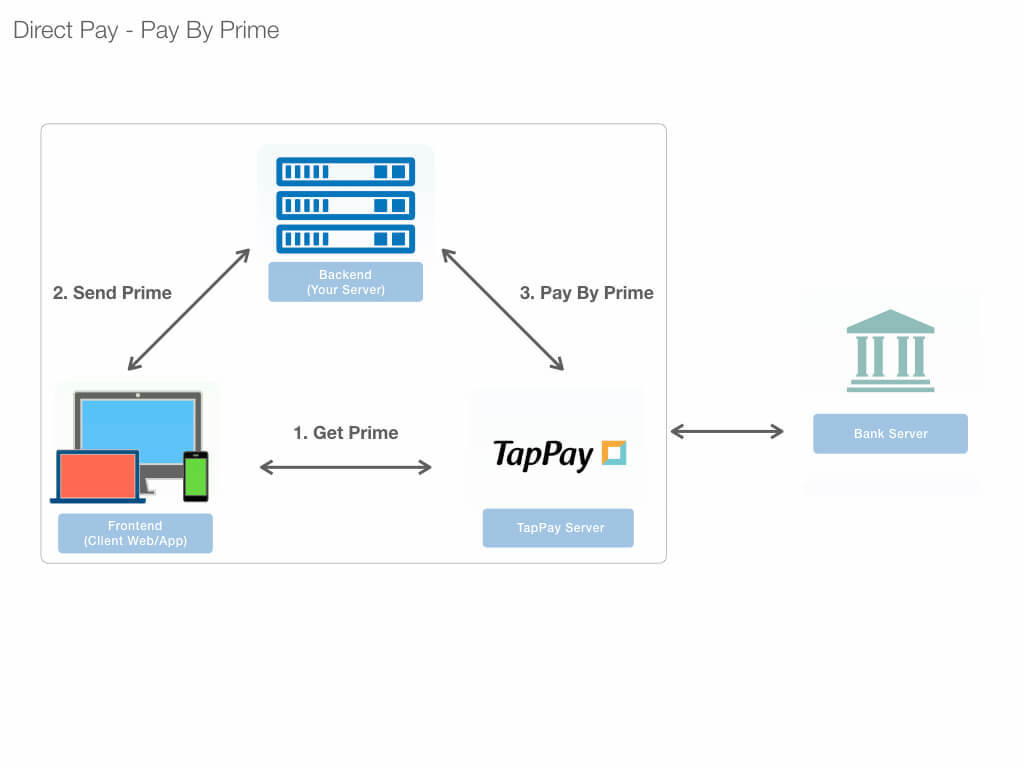
TapPay的付款機制分為Pay By Prime和Pay By Token兩種,此文講述是以Pay By Prime為主
前端
- 設定三個 tappay field container,這些container主要是接收信用卡相關資訊(卡號、到期日、cvv)
這邊建議直接參考TapPay官方GitHub上的檔案:https://github.com/TapPay/tappay-web-example/tree/master/TapPay_Fields
前端有使用到jQuery,要記得加上<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"><div class="form-group card-number-group"> <label for="card-number" class="control-label"><span id="cardtype"></span>卡號</label> <div class="form-control card-number"></div> </div> <div class="form-group expiration-date-group"> <label for="expiration-date" class="control-label">卡片到期日</label> <div class="form-control expiration-date" id="tappay-expiration-date"></div> </div> <div class="form-group ccv-group"> <label for="ccv" class="control-label">卡片後三碼</label> <div class="form-control ccv"></div> </div> - 利用 TPDirect.setupSDK 設定參數:TPDirect.setupSDK(appID, appKey, serverType)
appID及appKey:Portal > 開發人員內容 > 應用程式 > 點擊對應 APP 或網站的"內容"找到
serverType使用的伺服器種類:測試時請使用 Sandbox 環境 (‘sandbox’),實體上線後請切換至 Production 環境 ('production’) - 使用 TPDirect.card.setup 設定外觀,這部分仍可以使用原生CSS語法自行設置。
- TPDirect.card.onUpdated 取得 TapPay Fields 狀態
if (update.canGetPrime) { $('button[type="submit"]').removeAttr('disabled') } else { $('button[type="submit"]').attr('disabled', true) } var newType = update.cardType === 'unknown' ? '' : update.cardType $('#cardtype').text(newType)```javascript TPDirect.card.onUpdate(function (update) { if (update.canGetPrime) { $('button[type="submit"]').removeAttr('disabled') } else { $('button[type="submit"]').attr('disabled', true) } var newType = update.cardType === 'unknown' ? '' : update.cardType $('#cardtype').text(newType) - 利用 TPDirect.card.getPrime 來取得 prime字串,並將取得的prime與訂購者相關資訊發送給自己的後端。
後端
後端相比前端單純很多,接收前端的request,並整理成TapPay要求的格式,發送給TapPay server。
必定要有的項目如下:
- prime:前端接收到的,時限90秒
- partner_key:位置在 https://portal.tappaysdk.com/myapps 頁面中,點擊左上角自己點擊的名稱可以得到
- merchant_id:位置在 https://portal.tappaysdk.com/myapps 頁面中左側欄位,商家管理⇒商家設置
- amount:交易金額。
- details:交易品項內容,為符合 PCI 要求至少必須要有品項名稱
- cardholder:持卡人或購買人資訊內容應有:phone_number、name、email
參考格式如下:// *** 格式 *** // 測試環境 URL: https://sandbox.tappaysdk.com/tpc/payment/pay-by-prime // 正式環境 URL: https://prod.tappaysdk.com/tpc/payment/pay-by-prime // Header: // Content-Type: application/json // x-api-key: YourPartnerKey { "prime": String, "partner_key": String, "merchant_id": "merchantA", "details":"TapPay Test", "amount": 100, "cardholder": { "phone_number": "+886923456789", "name": "王小明", "email": "[email protected]", "zip_code": "100", "address": "台北市天龍區芝麻街1號1樓", "national_id": "A123456789" }, "remember": true //是否記憶卡號 }最後根據TapPay server的response,再回傳回自己的前端即可。
- status:交易代碼,成功的話為0
- msg:錯誤訊息
- rec_trade_id:由 TapPay 伺服器產生的交易字串將於退款時用到
- bank_transaction_id:銀行端的訂單編號
相關參考網址:
TapPay GitHub:https://github.com/TapPay/tappay-web-example/tree/master/TapPay_Fields
前端:https://docs.tappaysdk.com/tutorial/zh/web/front.html
後端:https://docs.tappaysdk.com/tutorial/zh/back.html