文章的社群分享功能除了增加使用者體驗、與文章的互動外,本身也是影響網站排名的因素之一,因此文章必須提供社群分享的按鈕。本文章說明如何在 WordPress 系統中使用 AddToAny 社群分享外掛。
建議操作為四個步驟:
- 設定社交按鈕只顯示在文章結尾
- 新增、保留需要的 Share Button
- 移除 Universal Button
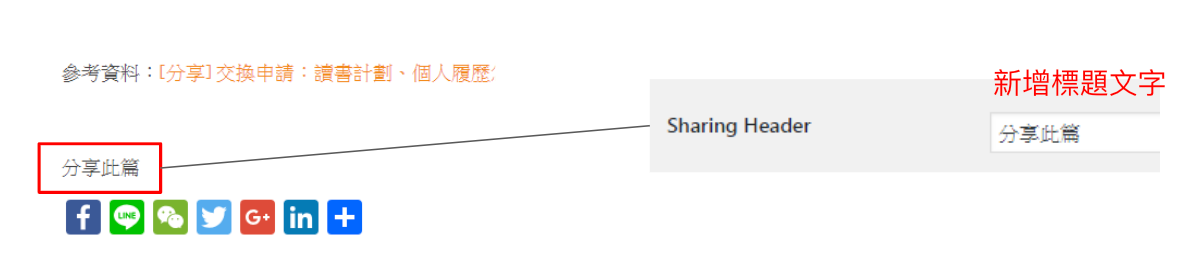
- 新增 Sharing Header
安裝 AddToAny 外掛
AddToAny外掛提供FB、Line、Wechat等多種社交軟體的分享按鈕,能夠置放在文章的開頭與結尾,也可顯示按鈕的點擊、記錄的結果也會自動產生 GA 追蹤事件。
開始設定 AddToAny
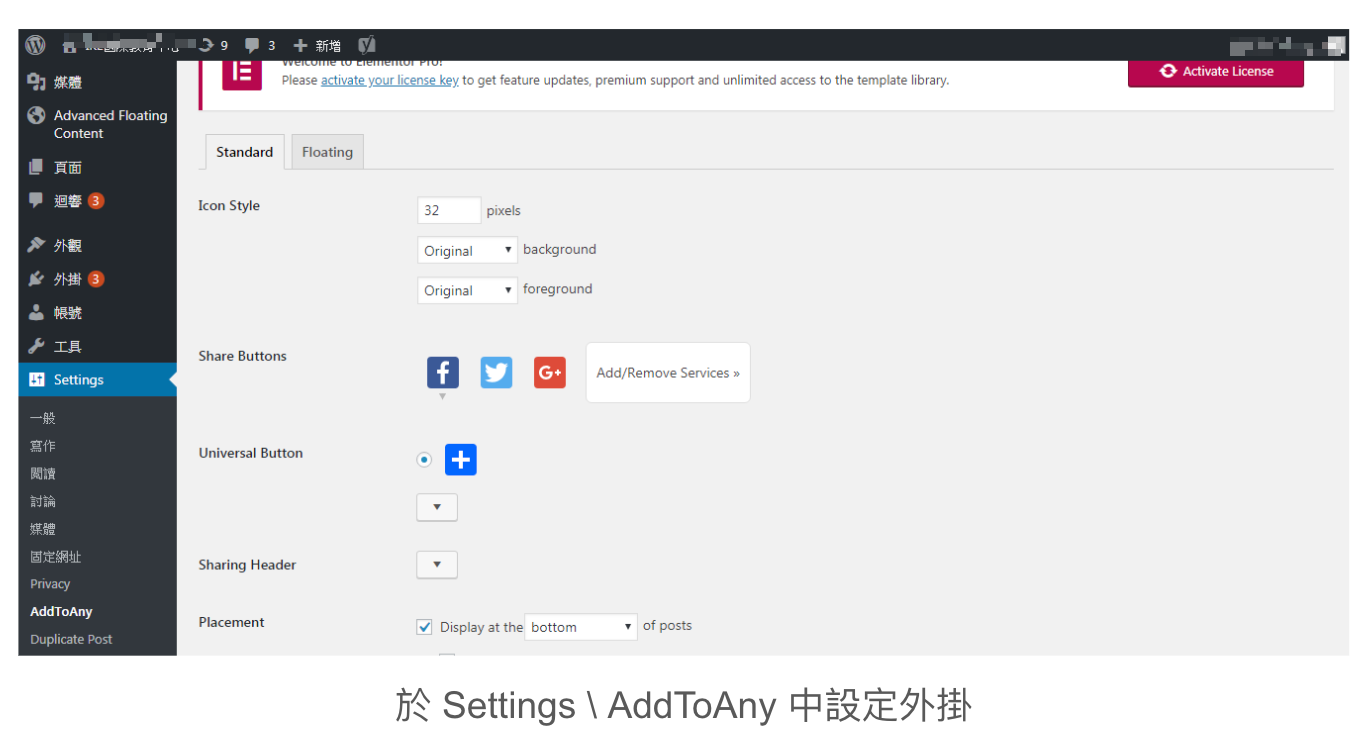
於 Settings \ AddToAny 中設定外掛
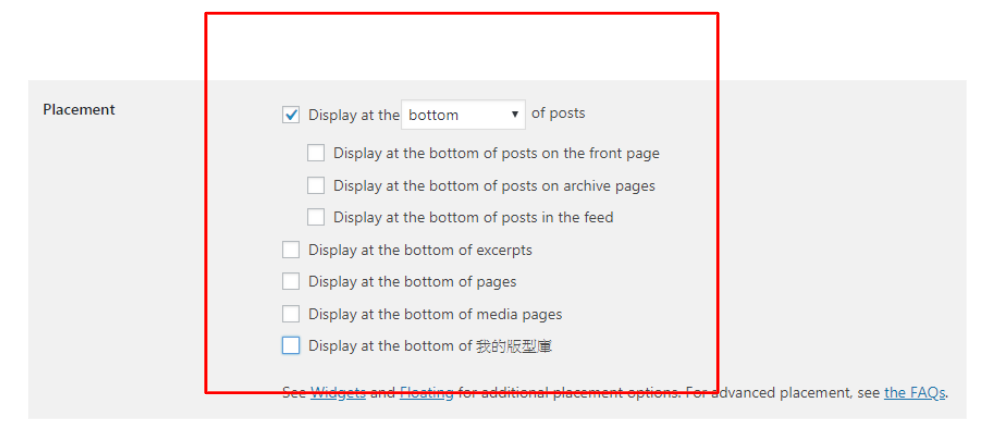
設定Placement
設定社交按鈕的出現位置,只讓按鈕出現在文章(Post)底部;於Placement欄位中,只勾選 Display at the bottom of posts
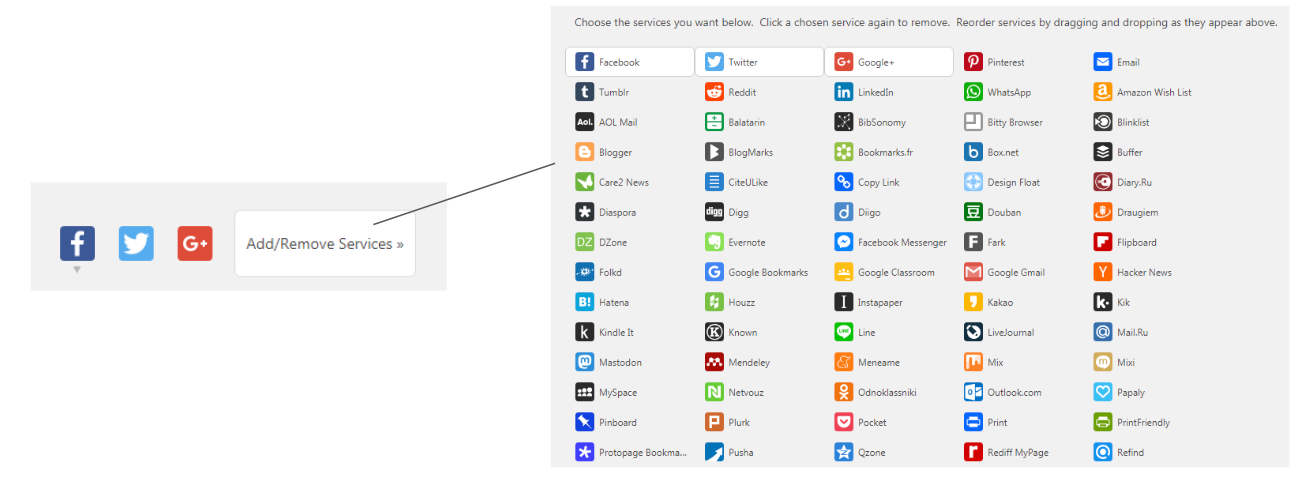
新增Share Buttons
外掛預設社交按鈕為FB、Twitter、Google+,必須根據訪客常用的社群新增社交按鈕,如目前使用者習慣使用之社群,如 LINE、Wechat、Linkedin
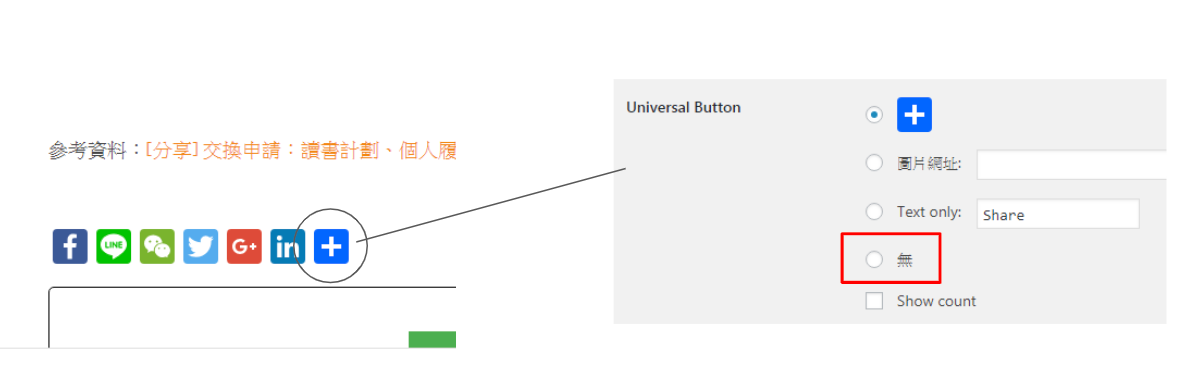
移除Universal Button
+按鈕提供其他的社交分享選項,為非必要項目可以移除;在 Universal Button 中選擇 "無",取消+按鈕
新增Sharing Header
Sharing Hearder 能夠設定社交按鈕上方的文字;於Sharing Header欄位中填入需要呈現的文字,如 "分享此篇"