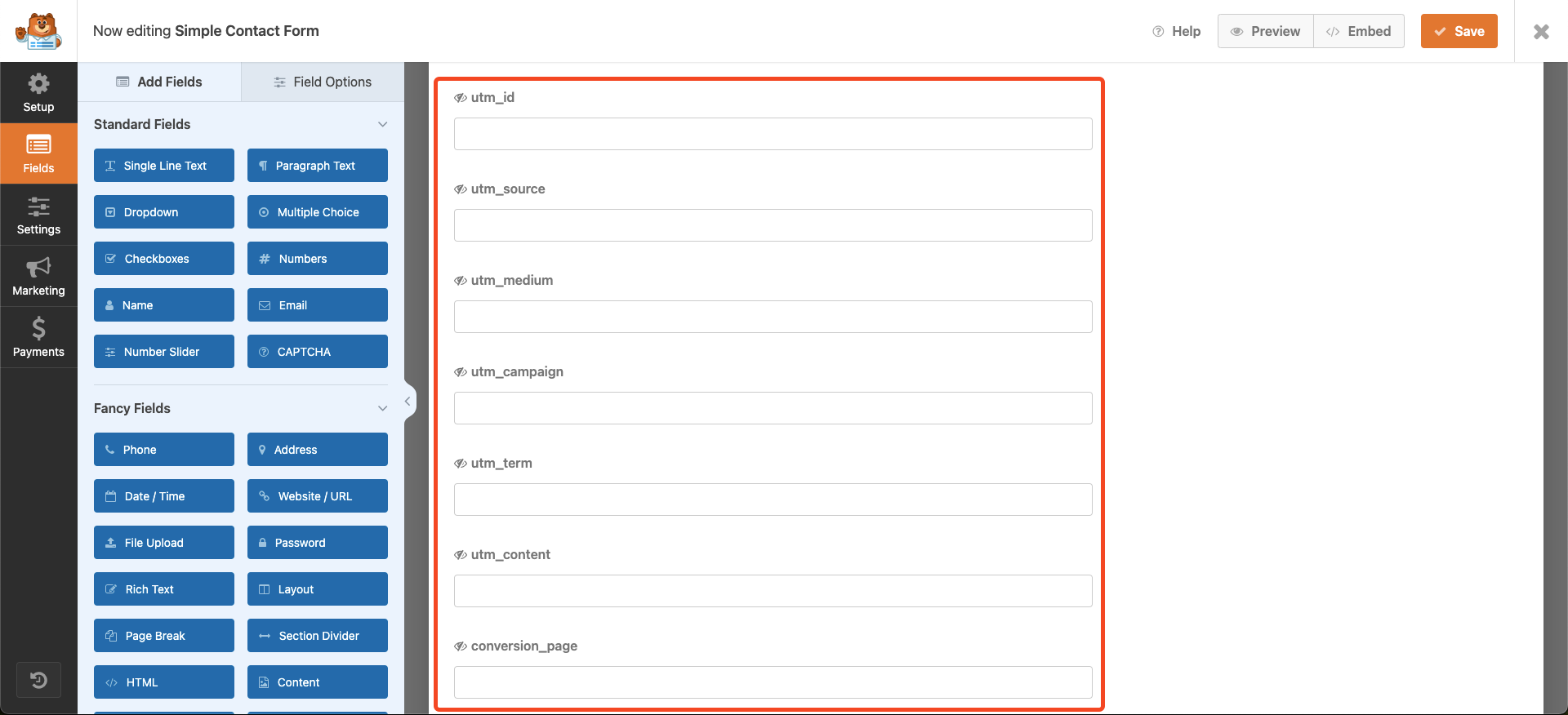
- 使用 hidden field 加入 utm 欄位
分別加入 utm_id, utm_campaign, utm_source, utm_medium, utm_term, utm_content
- 使用 PHP filter
wpforms_field_properties_hidden在所有隱藏欄位上多加上屬性
function wpf_field_properties_hidden( $properties, $field, $form_data ) {
$properties[ 'inputs' ][ 'primary' ][ 'attr' ][ 'data-track' ] = $field['label'];
return $properties;
}
add_filter( 'wpforms_field_properties_hidden', 'wpf_field_properties_hidden', 10, 3 );- 在表單載入時,用 JavaScript 將資料灌入到 hidden field
<?php
add_action( 'wpforms_wp_footer_end', function () {
?>
<script type="text/javascript">
window.jQuery( document ).on('wpformsReady', function () {
if (window.CookieSourceTracker) {
const first = window.CookieSourceTracker.getCookie(window.CookieSourceTracker.containers.first)
const current = window.CookieSourceTracker.getCookie(window.CookieSourceTracker.containers.current)
if (current || first) {
window.jQuery('[data-track=utm_id]').val(current.utm_id || first.utm_id)
window.jQuery('[data-track=utm_source]').val(current.utm_source || first.utm_source)
window.jQuery('[data-track=utm_medium]').val(current.utm_medium || first.utm_medium)
window.jQuery('[data-track=utm_campaign]').val(current.utm_campaign || first.utm_campaign)
window.jQuery('[data-track=utm_term]').val(current.utm_term || first.utm_term)
window.jQuery('[data-track=utm_content]').val(current.utm_content || first.utm_content)
window.jQuery('[data-track=referrer]').val(current.referrer || first.referrer)
window.jQuery('[data-track=conversion_page]').val(current.url || first.url)
}
}
})
</script>
<?php
});