什麼是 WordPress 的 Post Type?
在 WordPress 中幾乎所有事物的儲存都是以 posts 這張資料表為主,在這張表中有一個欄位為 post_type。Post Type 用來表示各式各樣的儲存項目,以預設新安裝的 WordPress 來說包含文章 (post)、頁面 (page)、媒體 (attachment) 、修改紀錄 (Revision)、選單 (Navigation Menu)、自訂 CSS (Custom CSS) 這些都是儲存於 posts 這張資料表,並且擁有屬於自己的 Post Type 做為差異辨識使用。這樣儲存資料的好處是可以做到一張表表達多種不同型態的資料,也方便 WordPress 外掛的開發者容易的使用這張表開發自己定義的 Post Type (Custom Post Type) 。如果你是工程師背景,那麼你可以把 Post Type 理解成它的概念跟 MVC 裡的 Model 是一樣的,新增一個 Post Type 可以說就是新增一個 Model。
為什麼要自訂 Post Type?
WordPress 內建的 Post Type 已足夠一般的文字工作者作為媒體、部落格網站使用,但 WordPress 豐富的生態系讓他不止步於這樣的使用情境。往往 WordPress 會被運用於品牌形象官網、電商網站或是各式各樣的應用,因此內建的 Post Type 已不足已滿足這樣的需求。透過自訂的 Post Type 也能讓網站後台更加友善,而非硬將所有資料儲存於內建的 Post Type 中再透過分類法做區分,最終導致操作起來覺得很混亂。
自訂 Post Type 預設會在 WordPress 系統底下增加兩個路徑 (可在設定中選擇關閉 Archive 和關閉單頁)
| 路徑 | 說明 |
| /{post_type_slug}/ | Post Type 列表頁 (即 Archive) |
| /{post_type_slug}/{post_slug} | Post Type 單頁 (即 Single Post) |
如何在 WordPress 內自訂 Post Type?
在 WordPress 自訂 Post Type 主要分為兩種形式,你可以透過安裝外掛或是撰寫程式碼來自訂 Post Type。最常見使用的外掛有 Custom Post Type UI、JetEngine、Toolset Types...等,除了第一個 Custom Post Type UI 以外,其他的大多都是需要額外付費。

如果你想要使用程式碼自訂 Post Type,那麼你可以參考 WordPress 官方文件的 register_post_type 方法了解有哪些參數設定可以使用,如果你想要更快的了解參數設定可以考慮使用這個 Custom Post Type 產生器來快速的產生程式碼。產生的程式碼可以透過程式碼片段外掛放入或是放入到佈景主題的 functions.php 裏。
示例:使用 Custom Post Type UI 自訂 Post Type
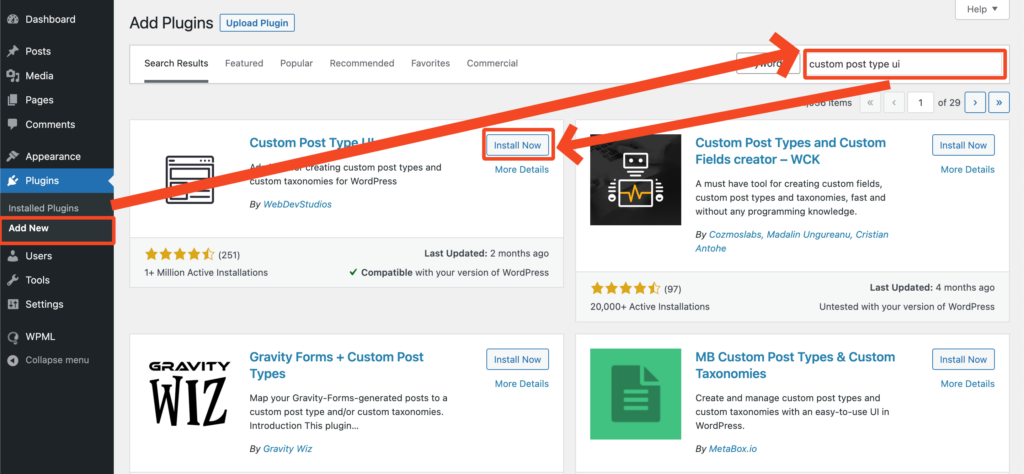
第一步:安裝 Custom Post Type UI
前往 WordPress 後台的「外掛 (Plugin)」>「安裝外掛 (Add New)」並在右側的搜尋匡搜尋 Custom Post Type UI

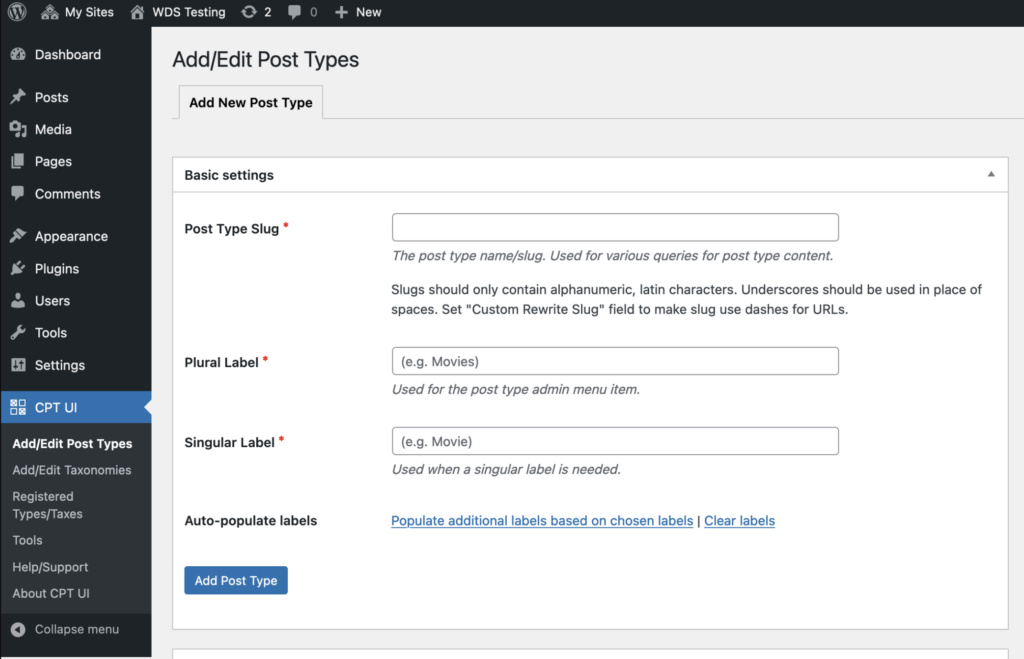
第二步:新增/編輯 Post Types (Add/Edit Post Types)
這邊要輸入 Post Type Slug (網址),這個欄位除了用來辨識 Post Type 的差別外 (即資料庫內的 post_type 的欄位),未來所有屬於這個 Post Type 的內容前面都會帶有這個網址 (例如 Slug 為 cat 的話,之後所有該 Post Type 的項目會是 /cat/xxxxx 而列表頁會是 /cat ),另外是這個 Post Type 的單數與複數資料是用於顯示在後台使用。滑到底下會有更多額外的設定,如果你覺得外掛的說明不清楚,這些設定可以參考 WordPress 官方文件。

第三步:完成新增
完成新增後你會發現在左側欄會多一個項目,這個項目包含了基本的新增、編輯、修改的功能。
你可能有興趣 WordPress 開發基礎系列:
- 什麼是 WordPress 的分類法 Taxonomy ? 該如何自訂 Taxonomy?
- 如何在 WordPress 後台新增獨立頁面?什麼是 WordPress 裡的 Option?
- 什麼是 WordPress 的 meta box?如何使用 ACF 自訂欄位?
參考資料: