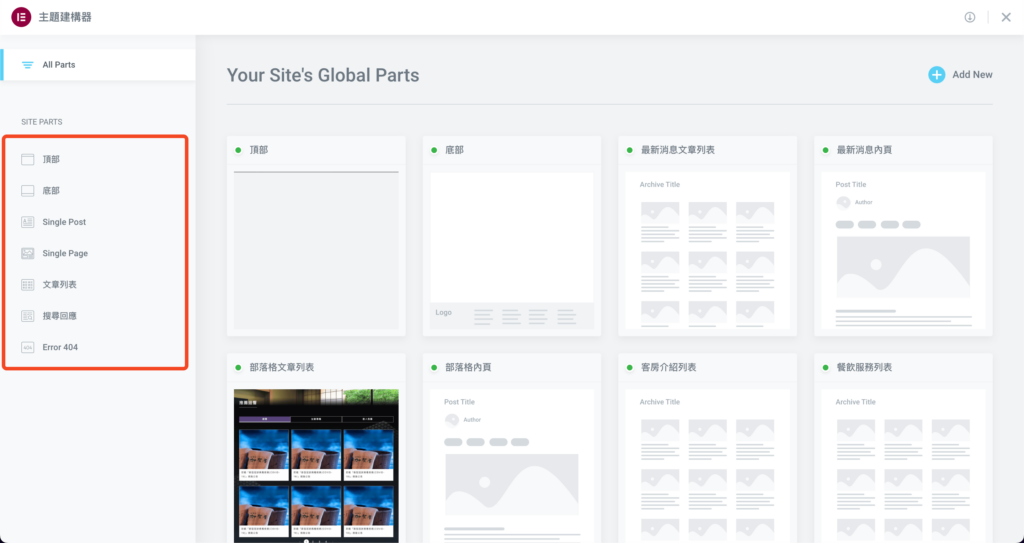
WordPress Elementor 外掛中有「主題建構器」功能,可以用來設定網站各個區塊或是版型。可設定的區塊或是版型有頂部、底部、Single Post、Single Page、文章列表、搜尋回應、Error 404。

Elementor 主題建構器有以下幾個項目
- 頂部、底部通常都會設定顯示條件為「整個網站 Entire Site」作為整個站的相同元件。
- 文章列表用來顯示某一個 Post Type 的列表頁 (Archive)
- 搜尋回應用來顯示 WordPress 內建的搜尋列表頁 (Archive)
- Error 404 用來顯示找不到資料的單頁 (Single)
- Single Post 與 Single Page 分別用於 Post 與 Page 的 Post Type 單頁
你可以搭配 Custom Post Type UI 自行建立 Post Type 和 Taxonomy 分類法後,再到 Elementor 主題建構器中設定 WordPress 該如何顯示這些條件頁面的結果。如果你還不知道什麼是 Custom Post Type 和 分類法 Taxonomy,建議你先閱讀這兩篇文章:
如何用程式判斷 WordPress 裡的頁面類型?
在 WordPress 裡表示單一 Post Type 的頁面我們都稱為 Single,表示單一 Post Type 列表的頁面我們稱為 Archive。你可以透過 Conditional Tags 來判斷目前的頁面是屬於哪一種類型。 經常被使用的有 is_front_page、is_home、is_single、is_archive、is_404、is_search。
| 方法 | 說明 |
| is_front_page | 判斷是否為靜態首頁 |
| is_home | 判斷是否為首頁 (依首頁所選擇設定有所不同,可能是靜態首頁或文章列表頁) |
| is_single | 判斷是否為單一 Post Type 頁面 |
| is_archive | 判斷是否為單一 Post Type 的列表頁 |
| is_404 | 判斷是否為 404 頁面 |
| is_search | 判斷是否為搜尋頁面 |
使用 Shortcode 在 Elementor 中示範程式
我們可以透過 WordPress Shortcode API 將 Elementor 與 PHP 程式結合,你可以將註冊 Shortcode 的程式碼放在佈景主題的 functions.php 裡或是可插入程式碼片段的外掛中。
add_shortcode( 'what_type_is_page', 'what_type_is_page_function' );
function what_type_is_page_function( $atts ) {
if (is_single()) return 'single';
if (is_archive()) return 'archive';
return '...';
}註冊完 shortcode 後,你可以使用 Elementor 的「短代碼」Widget,並輸入我們定義好的 Shortcode:[what_type_is_page] ,它可以回傳出現在這個頁面是屬於哪一種類型的頁面。
